

|
english version
deutsche version

Yes raster is faster, but raster is vaster, and vector just seems more correcter. [Tomlin, 1990]
Neumann, Andreas
Institut de Cartographie, Ecole polytechnique fédérale (ETH), Zurich
Winter, Andréas M.
Institut de Geographie et de recherche régionale, Université de Vienne
Entre temps les hyperliens des exemples sont mis sur la version anglaise.
Le World Wide Web est devenu un phénomène de masse. Ses possibilités en termes d'exploitation, de croissance et de pénétration dépassent désormais d'autres médias. La revue spécialisée "Kartographische Nachrichten" (en allemand) accueille une discussion sur ce monde virtuel, dont on connaît mal les contours. Les années passées, un certain nombre d'articles ont été publiés sur ce thème, à propos des principes techniques [Gartner, 1996], des conditions de structuration [Dickmann, 1997], de la problématique de la représentation cartographique [Schlimm, 1998], et même un traité critique sur son développement [Gartner, 1999], pour ne citer que quelques travaux. D'autres rapports, consacrées aux techniques de communication en général, contribuent également à une meilleure compréhension de ce phénomène. À maintes reprises, les auteurs soulignent le caractère irréversible du développement de ce nouveau moyen de communication [Peterson, 1999].
Un problème souvent évoqué est l'impossibilité de diffuser à l'utilisateur final des représentations graphiques 2D en mode vectoriel. Une telle technique permettrait de développer l'interactivité et des fonctions telles que le zoom et le pan (panoramique). La qualité de reproduction graphique augmenterait également de façon significative. La représentation du texte et de l'image raster est standardisée depuis longtemps. Or les cartographes ont besoin d'un certain nombre de fonctions complémentaires. Certaines ont pu être réalisées au moyen scripts complexes, soit côté serveur soit côté client, mais toujours en utilisant des images raster.
Fin 1999, un nouveau standard prometteur est apparu : le SVG (Scalable Vector Graphic). Il offre la possibilité d'intégrer le graphisme vectoriel aux sites Web. L'intérêt manifesté par les grands acteurs de l'informatique rend prévisible à court terme une application massive de cette technologie. Cela profitera sans aucun doute aux cartographes qui, pour la première fois dans l'histoire du web, seront en mesure de répondre aux demandes de représentations graphiques complexes.
Le présent article traite d'abord du problème des standards d'Internet, en grande partie responsables du retard de l'application du graphisme vectoriel, suivi par une discussion sur les autres possibilités - dont quelques unes furent disponibles dès 1996 - permettant d'inclure du graphisme vectoriel dans un environnement web. Les exigences techniques requises par le graphisme vectoriel sont expliquées, ainsi les technologies complémentaires les plus importantes. Dans la partie principale, la nouvelle norme SVG est présentée, accompagnée d'une discussion détaillée sur les points concernant plus particulièrement la cartographie. Les exemples sont consultables sur des pages web spécialement réalisées pour les "Kartographischen Nachrichten", ainsi que les codes-source commentés.
Internet contribue particulièrement à l'ouverture des formats de fichier, des interfaces, des protocoles, des architectures et même des systèmes d'exploitation et des logiciels. Cette ouverture est fondamentale et remet souvent en cause les pratiques habituelles, cependant quelques sociétés continuent bien sûr d'essayer de limiter cette ouverture. Sur Internet, il n'est possible de parler de "norme" que lorsqu'une majorité de sociétés accepte de mettre en oeuvre une technologie et si elle est utilisée par les concepteurs de sites Web. Les mécanismes de décision sont complexes et les décisionnaires multiples.
Ces normes sont issus d'accords et de négociations qui aboutissent à l'édition et à la diffusion de documents contenant des spécifications techniques et d'autres critères précis, devant être utilisés comme des règles, des directives ou des définitions de caractéristiques, afin d'assurer que les matériels, les produits, les processus et les services sont conformes à leur but [ISO, 1999]. Cette définition générale s'applique seulement aux standards officiels. Ils sont adoptés par un institut pour la standardisation, comme l'ISO (International Organization for Standardisation) ou IEEE (Institute of Electrical and Electronicals Ingineers) et entrent officiellement en vigueur. L'ECMA (European Computer Manufacturer's Association) ou le W3C (World Wide Web Consortium) promulguent également des standards publics avec une possibilité d'enquête publique, mais sans transposition dans chaque cadre national de standardisation. S'agissant du Web, l'harmonisation des différents langages d'édition est un point particulièrement important. Une page web peut n'être pas exclusivement rédigée en HTML, et comporter des éléments issus d'autres langages (pour gérer le style, l'animation, l'interactivité etc). Ces éléments imbriqués doivent "communiquer", ce qui réclame une syntaxe concise.
En fait, ces normes à la documentation volumineuse sont rarement appliquées de façon stricte. Au départ, les standards officiels sont souvent très en retard par rapport aux usages effectifs. Par exemple, lorsque le HTML 1.0 a été publié, il était déjà appliqué de façon générale tout en étant démodé techniquement. De nos jours, cependant, des normes sont fréquemment adoptées avant même que la technologie correspondante n'existe. Elles sont créées par des consortiums ou des groupes de travail plus ou moins indépendants.
Ce sont des standards largement utilisés et acceptés sans qu'aucune organisation de standardisation officielle ne les aient précédemment adoptés. A proprement parler, on ne peut donc parler de norme. Pour des raisons techniques, les éditeurs de logiciels ne sont pas toujours capables de respecter les normes officielles. Pour des raisons commerciales, ils souhaitent également établir leur propre standard, qui dans le meilleur des cas pour eux s'imposera aux autres.
Une conséquence regrettable de ces pratiques est le manque de respect des normes dans leur intégralité. Certaines spécifications officiellement adoptées (par exemple pour HTML 4) ne peuvent ainsi être appliquées. A côté de cela, certaines sociétés développent des standards spécifiques, qui constituent certes des apports incontestables, mais posent d'importants problèmes de compatibilité avec des logiciels concurrents ou des environnement différents. Dans telles circonstances, il est impossible d'utiliser le standard le plus récent, et donc ses apports, pour réaliser un document web lisible par tous les destinataires potentiels. Tous les concepteurs de site sont confrontés à ce problème, en particulier si le contenu n'est a priori pas approprié à une diffusion sur le web, et comporte par exemple des graphiques ou des données géographiques.
Mais les grandes sociétés ne sont pas seules à être à l'origine d'une nouveau standard. Des groupes de recherche sont également capables d'élaborer et de diffuser une innovation, qui sera par la suite largement adoptée. Dans ce cas, la diffusion de cette innovation dépend uniquement de sa qualité. Un exemple connu est celui du CERN (European Organization for Nuclear Research) qui a réalisé le tout premier navigateur graphique. Plus récemment l'Institut Fraunhofer s'est rendu célèbre pour son système de compression Audio MP3. Pour peu que leur statut légal soit clarifié, ces réalisations deviennent pratiquement des standards officiels et peuvent être adoptées par les acteurs commerciaux pour être développés et commercialisée. Les apports de ces petits groupes peuvent se révéler particulièrement innovants, parce qu'ils n'ont pas nécessairement la même approche que les sociétés importantes et les consortiums.
Voici donc dans quel contexte une norme vectorielle doit être établie. Personne n'a jamais douté de sa nécessité : la précocité des premières tentatives pour représenter des données vectorielles sur le web sont là pour en témoigner. En plus de la rivalité "classique" dans l'industrie d'Internet, les géants du logiciel graphique ont rejoint le combat, ce qui a rendu un accord éventuel encore plus difficile. Le fait que dans le monde du graphisme, aucun format fiable d'échange de données vectorielles n'existe ne facilite pas de choses non plus. Dans le cas des images raster un accord a été trouvé plus rapidement. Par la suite, de nombreux développements de formats vectoriels ont vu le jour et il est impossible de comparer sans les relativiser. Nous présenterons ici un choix d'approches en principe intéressantes pour la cartographie, mais un certain nombre de ces approches sont désormais démodées et ne feront plus l'objet de développements ultérieurs.
SVF: le Simple Vector Format était à l'origine destiné à la diffusion de dessins CAD sur le web. En 1996, la sortie du plug-in correspondant a constitué la première tentative pour représenter des vecteurs sur le Web. Aucun nouveau développement n'est intervenu après 1997. L'impression n'est possible qu'avec la version payante du plug-in. Il est doté de convertisseurs pour HPGL et DXF, et possède des fonctions de zoom graduel et de panoramique, et d'affichage/masquage de couches. L'interactivité est plutôt limitée : des lignes et des surfaces peuvent être hyperliées, seulement au moyen de programmes externes. Par contre les fonctions de lissage (anti-aliasing )et d'animation sont absentes. (www.softsource.com/svf/)
DWF: Drawing Web Format, qui peut être visualisé avec le plug-in WHIP4 d'AutoDesk. C'est un des rares plug-in qui réponde à JavaScript. Il s'agit de la conversion de fichiers DWG. Ses fonctions : panoramique, zoom avant/arrière progressif, fenêtre de contrôle du zoom, retour à la vue initiale, zoom sur des vues prédéterminées, contrôle des couches, hyperliens (résultat non satisfaisant pour la vue d'ensemble). Il est possible d'insérer des images et du texte. Aucune fonction d'animation n'est disponible, c'est pourquoi la compatibilité avec JavaScript n'est pas d'une grande utilité. Une applet équivalente existe également. (www.autodesk.com/whip/)
Mise à jour 2003: Le plugin a changé de nom : Volo View (www.autodesk.com/voloview).
Flash: Pour l'instant, c'est le format vectoriel permettant l'interactivité qui est le plus largement diffusé. Il est supporté par les navigateur grâce à un plug-in de Macromedia. S'agissant de la cartographie, c'est le standard le plus évolué pour représenter des vecteurs. Il n'existe pas de standard officiel et pendant longtemps la documentation a été très réduite. Il s'agit d'une format propriétaire binaire, ce qui s'oppose à l'idée d'open-source. Elaboré pour répondre aux besoins des publicitaires et de l'industrie multimédia, ce format a gagné du terrain rapidement. Début 2000, environ 70% de navigateurs peuvent lire ce format sans installation complémentaire [StatMarket, o.J.]. Le Flash permet de diffuser du graphisme vectoriel. Il permet également d'intégrer facilement ou de réaliser des clips vidéo et audio. Les éléments graphiques peuvent être importés depuis Macromedia FreeHand, Adobe Illustrator ou CorelDraw et/ou édité avec Macromedia Flash. Il existe une large palette de fonctions d'animation et d'effets spéciaux. Beaucoup d'applications particulièrement créatives dans ce format prouvent sa flexibilité comme outil pour le web. Par exemple, il permet le chargement progressif des données (une page est visible même si toutes les données ne sont pas encore chargée). Il est plus difficile pour le cartographe d'intégrer des données externes et de rééditer ou créer les fonctions dont il a besoin. Des interfaces ont certes été développées mais elles ne sont pas standardisées. (www.macromedia.com/software/flash/)
PGML: Precision Graphic Markup Language. C'est un ensemble de spécifications pour un format texte vectoriel 2D, proposé par Adobe sur la base de PostScript et PDF. Il est généré en convertissant PDF. Il répond à des demandes complexes et propose un haut niveau d'interactivité, mais n'a encore pas d'application. (www.w3.org/TR/1998/NOTE-PGML)
WebCGM: c'est une tentative pour permettre l'utilisation de la norme ISO Computer Graphic Metafile (CGM) sur le WWW. La version web est binaire et constitue une recommandation W3C, ce qui signifie qu'il s'agit d'une norme arrivée à maturité. Le WebCGM permet l'interactivité grâce à une syntaxe riche consacrée aux hyperliens, cependant, il est principalement conçu pour visualiser des dessins techniques et scientifiques [cgmOPEN.org, 1999]. Voir aussi www.w3.org/Graphics/WebCGM/.
VML: Vector Markup Language. Il s'agit d'un format texte vectoriel 2D élaboré par Microsoft. Il a été conçu pour Internet Explorer, mais n'a pas connu de nouveaux développements depuis septembre 1998. Il marque la naissance d'une syntaxe intéressante, mais sans exemple d'applications significatives. Ce fut la première approche prometteuse avant le SVG, mais elle est limitée à une plate-forme unique. (www.w3.org/TR/NOTE-VML)
PDF: Portable Document Format, syntaxe EPS. C'est désormais le format natif d'Illustrator 9 d'Adobe. En pré-presse, il remplace de plus en plus PostScript et EPS. A l'origine il n'a pas été conçu pour le web, mais il peut être visualisé au moyen de plugins. Il existe des filtres d'exportation pour les traitements de texte et les logiciels de PAO et de dessins les plus répandus. Son "viewer" est diffusé gratuitement par Adobe et fonctionne indépendamment du navigateur. La lecture, l'impression ou la copie des documents peuvent aussi être protégées par un mot de passe. Le format binaire ne permet pas un traitement efficace par les moteurs de recherche, la version texte l'autorise mais de façon peu aisée en raison de la taille des données. (partners.adobe.com/asn/developer/acrosdk/DOCS/pdfspec.pdf)
SVG: Scalable Vector Graphics. Il s'agit d'une nouveau standard ouvert, recommandé et développé par le World Wide Web Consortium (W3C), et suivi par d'importants éditeurs de logiciels et la communauté scientifique. SVG offre tous les avantages de Flash, le standard de fait actuel (cf. ci-dessus), ainsi que les particularités suivantes : fontes incorporées, XML, feuilles de style (CSS), interactivité et animation. Avec l'aide du Document Object Model (DOM), il est pleinement compatible avec le HTML. La section principale de cet article en donne une description plus détaillée. (www.w3.org/Graphics/SVG/Overview.html)
VRML: Virtual Reality Modeling Language, bien que destiné à la représentation 3D, il est utilisable pour la 2D. Il offre un grand nombre de possibilités, mais souffre d'une trop grande complexité pour les représentations simples. Qui plus est, le VRML est actuellement en phase de restructuration. Un plug-in est nécessaire. (www.web3d.org/)
HGML: Hyper Graphic Markup Language. Il date de juin 1998 et a été perçu comme un format compact adapté aux faibles bandes passantes. Aucune réalisation. (www.w3.org/TR/NOTE-HGML)
DrawML: décembre 1998, c'est un format qui facilite la représentation et la mise-à-jour des dessins techniques. (www.w3.org/TR/1998/NOTE-drawml-19981203)
ActiveX: il s'agit d'une approche développée par Microsoft pour utiliser des objets écrits en Visual Basic, un langage dont Microsoft est propriétaire. Cette technique ne peut être employée d'une façon très significative, puisqu'elle est liée à un navigateur et un système d'exploitation spécifiques. La documentation est pauvre. Les ActiveX sont réalisés avec des kits de développement. L'interactivité est possible. Il ne s'agit pas vraiment d'un module d'extension. Les ActiveX sont incorporés dans d'autres documents et peuvent être rappelés par eux. Ainsi, on en trouve également dans des documents Microsoft Word ou PowerPoint.
Java2D: il s'agit d'un programme binaire qui permet d'afficher un graphique en 2D. Il est inséré dans des pages Web. Il est librement modifiable, flexible et ne dépend pas d'une plate-forme unique. Il fonctionne comme "une machine virtuelle" sur le client qui l'active lorsque c'est nécessaire. Java2D a été conçu par Sun et Adobe comme une plate-forme de programmation graphique indépendante et simple. Java2D offre globalement les mêmes possibilités graphiques que SVG - en fait la plupart des navigateurs SVG et des plugins sont écrits en Java. Par contre, pour atteindre un niveau d'interactivité semblable au SVG, d'importants outils sont nécessaires en terme de programmation. Pour cela, les programmeurs de Java2 peuvent puiser dans une importante bibliothèque de ressources, qui couvrent les domaines des bases de données, des interfaces utilisateur, du graphisme 2D et 3D, du multimédia, des réseaux et des télécommunication. Les applets peuvent gérer les plug-in SVG et les possibilités de combinaisons utiles sont vastes. Des programmes autonomes peuvent ainsi être produits à partir des mêmes sources, avec un travail limité de transformation.
La plupart des formats vectoriels qui viennent d'être mentionnés sont affichés dans le navigateur au moyen d'un plug-in, c'est-à-dire un programme complémentaire, qui à l'origine n'est pas intégré au programme de navigation. En outre, il s'agit souvent de formats binaires propriétaires, peu documentés, qui sont générés via des fonctions d'exportation de programmes graphiques particuliers. C'est pourquoi ils ne correspondent pas au principe de source ouverte qui caractérise Internet. Les formats binaires présentent d'autant plus d'inconvénients qu'ils ne peuvent être édités et corrigés sans le programme d'origine. Or, n'importe quel projet de carte web requiert cette capacité d'édition : les mécanismes d'interactivité et d'affichage nécessitent souvent d'être adaptés "à la main", et modifiés par la suite, afin d'intégrer de nouveaux éléments (données, analyses, sélections, symboles).
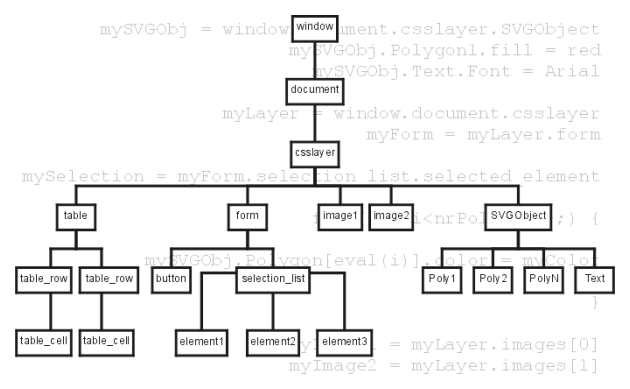
L'interactivité exige que les éléments individuels d'une page web, y compris les objets vectoriels, soient manipulables. Aucun des formats propriétaires évoqués ne respecte ce principe. Pour manipuler chacun des objets, une hiérachie claire des objets est nécessaire, la page web étant l'objet supérieur. Voici la structure simplifiée d'une page web conventionnelle :

Fig. 1: Exemple d'une hiérachie DOM simple
Cette hiérarchie d'objet est appelé le Modèle d'Objet de Document (DOM). Elle constitue la pierre angulaire d'un travail efficace sur les éléments d'une page web, en particulier si cette dernière contient des éléments cartographiques. Une nouvelle norme vectorielle doit donc fonctionner avec le DOM. En principe, les plug-ins peuvent être intégrés dans le DOM. Cependant, la hiérarchie propre au plug-in est destinée à assurer son bon fonctionnement et est rarement conçu pour faciliter les échanges avec un environnement plus large. Ce point, particulièrement important pour l'interactivité, est une source fréquente de problème.
Initialement, le principe du HTML (Hypertext Markup Language) était fondé sur une séparation stricte du contenu, de la structure et du format des documents destinés à des médias différents. Les feuilles de style en cascade (CSS) permettent ensuite de gérer la disposition des différents éléments d'une page web, voire de les positionner au pixel près. Compte tenu de la "guerre des navigateurs" entre Microsoft et Netscape, cette approche a échoué, en raison de l'introduction "sauvage" de normes propriétaires. Les concepteurs de pages web ont employé des normes propriétaires, comme ils ont eu recours au formatage des textes structurés au lieu de respecter la distinction entre mise en forme et structure (par exemple gras ou italique pour identifier une citation, au lieu de créer un format précis "citation"). C'est une erreur que commettent encore beaucoup d'utilisateurs lorsqu'ils se servent d'un traitement de texte.
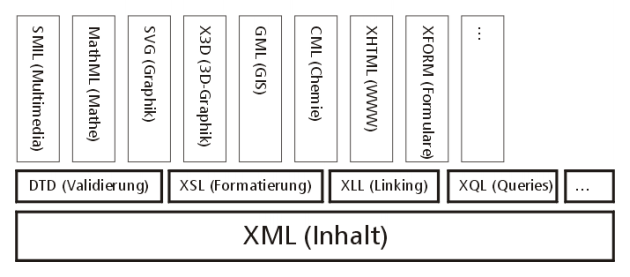
L'accessibilité aux objets via le DOM ne peut être garantie que par une interface et une syntaxe standardisée. XML est la norme universelle pour les documents web structurés, pour une indépendance maximale à l'égard des réseaux et des plates-formes. Grâce au XML, les documents sont adaptés aux échanges et aux applications de toute sorte. Il est extensible, et constitue donc la base de tous les nouveaux "dialectes" spécialisés, comme le SMIL (pour le multimédia), le SVG (pour le graphisme vectoriel), le MathML (pour les mathématiques), le X3D (pour le graphisme 3D), le XHTML (le successeur de HTML), le XFORM (pour la génération de formulaires, GML (Geography Markup Language - première génération, cf. l'OpenGIS Consortium), etc. Ces extensions peuvent être effectuées par des associations professionnelles ou même par des individus, pour peu que la DTD particulière est incluse (voir ci-dessous). Quelques extensions en cours sont expertisées, standardisées et autorisées par le W3C.

Fig. 2: l'architecture XML et les dialectes
Les données sont enregistrées dans un fichier XML, qui est formé d'entités (identifiées au moyen de tags) et d'attributs. C'est la DTD (Définition du Type de Document) qui détermine la structure et la syntaxe utilisées : les types de données, les namespaces (les tags autorisées), leur hiérarchie et leurs relations. Le caractère obligatoire ou optionnel des éléments ainsi que leurs attributs possibles sont également définis. Les DTD sont utilisés par des parsers (analyseurs syntaxiques) pour valider les fichiers XML et détecter les erreurs. Ces parser sont disponibles pour les différents langages de programmation ainsi que dans les dernières versions des navigateurs.
Parmi les technologies avancées liées au XML, on peut citer le XSL (XstyleSheets, successeur de CSS, qui permet de formater le contenu), le XLL (XLinkingLanguage, pour lier les éléments et les médias) et le XQL (XQueryLanguage, qui permet de créer des requêtes structurées pour interroger des données XML), et cette liste ne cesse de s'étendre.
Cela signifie que les objets vectoriels doivent également être décrits d'une manière compatible avec le XML. Malheureusement, cela ne s'applique seulement qu'à une petite minorité des formats évoqués. Les éléments d'un site web ne peuvent être animés et interactifs que s'ils sont accessibles au moyen d'un langage de script, de préférence javascript. Il est donc nécessaire de disposer d'un navigateur capable d'interpréter ce langage.
SVG est un standard reconnu par le W3C et en constant développement. SVG 1.0 a été présenté le 2 août 2000, comme une spécification officielle (candidate à la recommandation). SVG est un dialecte XML standardisé pour décrire le graphisme 2D (graphisme vectoriel, texte, graphisme raster). Les styles graphiques, tels que nous les connaissons dans logiciels graphiques, peuvent être définis ici par les CSS, afin de doter de caractéristiques identiques un groupe d'objets graphiques. De la même façon, il est possible de modifier l'apparence de plusieurs objets. Grâce à la compatibilité du langage de style, les fichiers SVG peuvent être intégrés simplement dans des documents web. L'intégration du SVG dans le DOM permet de contrôler et de modifier les éléments SVG par les interfaces habituelles JavaScript/Java.
S'agissant de l'interactivité, le SVG propose une riche palette d'événements (mouse over, mouse out, on click, key press, etc.). Ils sont employés de la même façon que pour les éléments HTML traditionnels. Chaque élément peut être animé en modifiant certaines de ses caractéristiques (couleur, forme, opacité, position etc). La syntaxe utilisée est conforme à SMIL.
La norme SVG est développée et soutenue (en particulier via leurs produits) par les principaux acteurs du graphisme informatique intervenant sur le web : Adobe, Apple, AutoDesk, Bit-Flash, Corel, HP, IBM, ILOG, Inso, Kodak, Macromedia, Microsoft, Netscape, Oasis, Open Text, Oxford University, Quark, RAL, Sun Microsystems, W3C und Xerox. Cela garantit dans un avenir proche de larges possibilités d'importation et d'exportation, ainsi que le développement de viewers et de convertisseurs. Étant donné que le SVG est un standard XML bien documentée et ouvert, chacun est en mesure de produire et de convertir ses propres scénarios ou programmes. On peut s'attendre à ce que le SVG soit également soutenu par les éditeurs de SIG, et que par son utilisation dans d'importants projets web, il devienne un format général d'échange dans le domaine graphique. À côté d'Adobe Illustrator et de PDF, le SVG est l'un des rares formats graphiques en ASCII bien documentés. En comparaison des deux premiers, il offre même plus de possibilités. Pour l'affichage de documents SVG, le plug-in (d'Adobe) est actuellement nécessaire, et l'utilisateur doit l'installer. Cependant, les prochaines versions des navigateurs intégreront cette fonctionnalité, cette intégration est également possible avec l'applet java du CSIRO.
L'adjectif "scalable" dans l'expression Scalable Vector Graphics signifie en premier lieu que l'échelle de représentation des vecteurs peut varier, notion évidente pour un cartographe. Pour le W3C, son sens est cependant plus large, en particulier il signifie que le rendu du document varie automatiquement selon le périphérique de sortie (écran ou imprimante) en matière de résolution et de mise en page. Ce n'est pas le cas pour les autres plug-ins, qui sont également dans l'incapacité d'imprimer des pages à base d'images raster, lorsqu'elles ont été modifiées par des scripts. Seules les pages dans leur version initiale peuvent alors être imprimées.
Voici une une description détaillées des capacités graphiques du SVG, et des possibilités qu'il offre en matière d'interactivité et d'animation. Dans cette présentation, les codes source ne sont pas retranscrits. D'autre part, il est impossible de reproduire ici les effets visuels que permet le SVG. Cet article comporte donc des liens vers un site web. A chaque point est associée une URL qui permet d'accéder à un exemple cartographique, accompagné d'explications complémentaires et du code-source, indispensables pour une compréhension approfondie. Des indications précises sur ce site sont disponibles à l'adresse suivante :
Les explications suivantes sont fondées sur la spécification SVG 1.0 du W3C datée du 2 Août 2000 (document de travail), [WW3C, 2000], aussi bien que sur les spécifications du plug-in d'Adobe [Adobe, 2000] publié le 5 juin 2000. Les principales caractéristiques du SVG ont déjà été présentées au GIS-SIT 2000 à Fribourg, par Andreas Neumann[Neumann, 2000].
Les viewers SVG simulent "l'algorithme des peintres" : si deux secteurs se chevauchent celui du dessus masque l'autre, complètement ou non selon le degré de transparence du premier. Les objets jusqu'à 2,5 dimensions (et donc les aussi les modèles de terrain) peuvent être représentées correctement par l'algorithme des peintres, s'ils ont été triés correctement au préalable. L'ordre d'affichage correspond à l'ordre des objets dans le fichier. Les premiers objets peuvent être recouverts par les suivants, selon leur localisation et leur opacité. Des objets simples peuvent être unis pour former un groupe. Un format particulier et des transformations peuvent être appliquées à l'ensemble d'un groupe. Les groupes constituent des couches, qui peuvent se superposer.
Par des combinaisons de touches ou avec la souris, il est possible d'accéder à des fonctions intégrées de zoom (pointeur loupe) et de panoramique (pointeur main). Le clic droit déclenche l'affichage d'un menu contextuel qui permet de rétablir la vue initiale, d'afficher le code-source, ou d'ouvrir un fichier d'aide
Calques : canvas.shtml
Une carte de l'Autriche sur laquelle vous pouvez tester les fonctions de base ainsi que enlever ou mettre des calques.
SVG emploie un système de coordonnées cartésien, dont l'origine est le coin supérieur gauche du dessin. Pour représenter une carte, l'axe des ordonnées doit donc être inversé. Soit la valeur y est précédé du signe négatif, soit les objets à tranformer sont regroupés, et le groupe entier subit une inversion grâce à une opération matricielle. Avec l'aide de cette opération matricielle 3x3, les transformations géométriques élémentaires (translation, changement d'échelle, rotation, section) sont appliquées individuellement ou de façon combinée, aux groupes choisis, ou au fichier SVG dans sa globalité. Les transformations peuvent être imbriquées, il est donc possible d'obtenir plusieurs systèmes de coordonnés locaux.
Transformations affines : matrix.shtml
Les transformations sont montrées sur un objet.
Pour afficher une représentation graphique, il est également nécessaire de définir la "viewbox" dans la page web (la partie de la page dans laquelle sera visible le fichier SVG) ainsi que le "viewport" du fichier SVG, c'est-à-dire la portion visible du document SVG. Le viewport peut être prédéterminé dans le fichier, il peut également être modifié d'une façon interactive, donnant ainsi un effet de zoom et/ou de panoramique, sans intervention de l'utilisateur. Par exemple, il est possible de lier une vue générale d'une carte avec une vue partielle à plus grande échelle, afin de choisir facilement une section et l'agrandir, tout en conservant une vue d'ensemble. Cette solution est utilisée sur le CD-ROM de "l'Atlas de la Suisse". Les "viewboxes" permettent l'utilisation de coordonnées réelles, puisque les paramètres de conversion vers les coordonnées du moniteur sont conjointement fixés. La distinction doit être faite entre le système de coordonnées du "viewport", et le système de coordonnée de l'espace utilisateur" (moniteur ou imprimante, par exemple). Le "viewboxes" peuvent également être imbriquées.
Afficher des sections : viewbox.shtml
Zoomer interactivemnet sur différentes sections d'un dessin sans utiliser les menus de la souris.
Les fonctions intégrées de zoom et de panoramique doivent bien entendues être désactivées lorsque des fonctions équivalentes sont développées au moyen de scripts.
Comme avec un traitement de texte, un logiciel d'édition graphique, ou en HTML, il est possible de définir un ensemble de formats, également appelées feuilles de styles (objets CSS). Elles permettent au cartographe d'administrer et de modifier efficacement des projets importants, en définissant les caractéristiques des objets (couleurs, motifs de remplissage, contours, propriétés des textes, positions des objets, etc.). Tous les objets dotés d'un style sont automatiquement mis à jour lorsque le style est modifié. Le SVG est totalement compatible avec CSS, de la même façon que le HTML. Ainsi des styles appliqués à des éléments HTML peuvent également être appliqués aux objets SVG. Le système d'héritage peut également s'appliquer aux groupes, et aux sous-groupes. Une feuille de style peut être enregistrée dans un fichier externe, ce qui permet de gérer de façon centralisée un projet dans son ensemble. A l'inverse il est possible de créer une feuille de style destinées des groupes ou des objets particuliers.
Feuilles de styles : styles.shtml
Un fichier est affiché deux fois avec des feuilles de styles différents
Les éléments géométriques de base sont le rectangle, le cercle, l'ellipse, la ligne, la polyligne, la polygone et enfin le chemin (path). Certains des éléments de base sont capables de recevoir des paramètres supplémentaires, comme des coins arrondis. L'élément le plus important est le chemin, qui est également le plus souple. Il permet de dessiner des lignes ou des polygones ouverts ou fermés, au moyen d'une liste de coordonnés, absolus ou relatifs. La syntaxe est proche de celle utilisée en PostScript ou en PDF : le chemin est dessiné avec des commandes comme "moveTo" ou "lineTo", auxquelles s'ajoutent des courbes de Bézier cubiques et carrées ainsi que des portions d'ellipses.
Éléments de base : shapes.shtml
Présentation des éléments géométriques de base
Tous les objets SVG peuvent être découpés et masqués, ils peuvent servir de chemin de découpe, texte et images raster y compris. Les masques peuvent être insérés le long de la marge d'une carte pour exclure des secteurs par exemple. Comme pour les "paths", en cas de découpe complexes fondées sur plusieurs polygones, la règle d'inclusion des polygones doit être indiquée.
Découpe et masque : clipmask.shtml
Des parties de la carte d'Autriche sont masquées et découpées.
Le SVG permet de gérer tous les paramètres connus en PAO et en cartographie : famille de fonte, type de fonte, taille, position, largeur, direction, inclinaison, etc. Une option particulièrement intéressante pour le cartographe est la possibilité d'aligner le texte sur un chemin (path). Malheureusement SVG, dans sa spécification actuelle, ne sait pas traiter le texte continu. Pour représenter de façon correcte des fontes non latines ou créées pour l'occasion (par exemple pour des symboles ou des éléments linéaires, comme les bords de quais), SVG permet l'utilisation de fichiers externe de description de fonte, et le remplacement de caractères unicodes manquants par des symboles ou des graphismes supplémentaires. Des fontes entières peuvent aussi être incorporées dans un fichier SVG
Quant au formatage de texte, toutes les règles de CSS s'appliquent, comme avec HTML4. L'orientation des caractères peut être modifié individuellement. La direction peut être choisie pour les alphabets non-latins : une rangée de caractères, qu'elle soit verticale ou horizontale est ainsi représentée correctement. Comme HTML4, SVG applique Unicode, la norme internationale pour le codage universel de tous les caractères. Les caractères occidentaux appartiennent à la famille 8859-1 (latin 1).
Une particularité remarquable du SVG est que les objets texte sont indexables par des moteurs de recherche, puisque le graphique entier est basé sur XML. Le plug-in contient également une fonction intégrée de recherche et de mise en évidence de texte. Si le texte trouvé est placé à l'extérieur du viewport, ce dernier est adapté en conséquence. Par contre, il n'y a pas de centrage automatique pour réduire au minimum les changements de viewport, qui pourraient se révéler irritants.
Le Text : text.shtml
Quelques exemples.
Les couleurs sont définies avec la norme sRGB, particulière à Internet, avec des paramètres spécifiques pour les périphériques d'affichage. Comme avec HTML4, les valeurs sont exprimées en nombres hexadécimaux. A chaque couleur de remplissage, même pour les lignes et les textes, peut être associée une valeur de transparence. Les lignes peuvent posséder les attributs suivants : épaisseur, type d'extrémités, marqueurs de sommet, mode et décalage des brisures, etc. A chaque extrémités il est possible de positionner des marqueurs (pointe de flêche par exemple). C'est également le cas pour chaque sommet, ce qui est utile pour signaler des changements angulaires faibles.
Il est possible de définir des dégradés linéaires ou radiaux pour le remplissage, en spécifiant précisément les valeurs d'arrêt et les intervalles. La méthode de diffusion peut aussi être contrôlée partiellement. Une trace peut être assignée, même à l'opacité. Ils est également possible d'utiliser des patterns (image raster ou vectorielle) pour le remplissage. Une fois défini, le pattern est répété autant de fois que nécessaire. Des valeurs de décalage peuvent également être définies.
Coleurs and remplissage: fill.shtml
Quelques exemples.
Les fonctions interactives intégrées d'un viewer SVG sont le zoom, le pan(oramique), le retour à la vue initiale, le lissage (anti-aliasing). Le plug-in d'Adobe comporte également une fonction complémentaire de recherche de texte, l'activation/désactivation du lissage, la copie, l'affichage du code-source. Adobe projette également de permettre la sélection du pointeur parmi un ensemble prédéfini, voire même de pouvoir choisir une image ad hoc en guise de pointeur. Il est possible d'affecter des fonctions à des touches, en tenant compte des autres événements simultanés, ce qui peut être utile dans une application cartographique (mesure de distance et de surface).
Comme en HTML, les hyperliens peuvent être utilisés pour pointer vers d'autres fichiers ou d'autres éléments du même document SVG. Il est également possible de pointer vers des vues pré-définies
Le SVG reconnaît trois catégories d'événement : les événements de souris, des événements de clavier, et les changements d'état (état du chargement et de l'affichage du fichier SVG). Le traitement des événement le même qu'en HTML4. Tous les événements peuvent être combinés entre eux, les possibilité sont donc très étendues. Des complexes peuvent être élaborées en combinant des scripts et des applets Java. Avec JavaScript, le développeur peut avoir accéder à tous les éléments du DOM (SVG et navigateur). Cependant une remarque s'impose : beaucoup de ces fonctions ne sont pas encore prêtes car tous les domaines du DOM ne sont pas implémentés dans le plug-in d'Adobe.
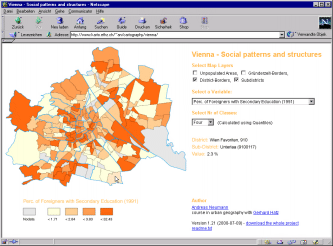
Les applications cartographiques s'étendent du simple affichage/masquage d'objets, à la modification des attributs graphiques, la réaction aux événements de souris - telle que l'affichage de données relatives à un objet lorsqu'il est survolé par la souris, la liaison de fenêtres (ce qui permet la combinanison de vues diverses, par exemple une vue d'ensemble et la carte principale), le déplacement interactif, la modification de d'échelle ou la rotation d'éléments (par exemple pour des puzzles didactiques), ou la création petits programmes, comme la possibilité offerte à l'utilisateur de sauver ses propres données sur le serveur en vue d'une future utilisation . Au final, avec l'aide de scripts CGI, d'applets ou de servlets Java, il est possible d'établir une liaison avec des bases de données. De nombreuses applications peuvent être envisagées, ce qui doit nécessairement augmenter la créativité du cartographe pour les futurs projets web. Nous sommes impatient de connaître ce qui sera réalisé grâce à ces nouvelles possibilités.

Fig. 3 : Application statistique: wien.shtml
Recencement de Vienne par districts, avec données changeables.
HTML4, complété par CSS et JavaScript, a permis de créer des animations simples - ce qui n'avait cependant pas été prévu d'avance. Par exemple, si un objet doit être déplacé de A vers B, tous les étapes intermédiaires doivent être prédéfinies. Au contraire, SVG offre des fonctions d'interpolation et bien plus encore.
Les possibilités d'animation offertes par SVG, ainsi que la syntaxe correspondante, sont étroitement liées à SMIL, et sont donc compatible avec ce dernier. Il est possible, entre autre, de déterminer les paramètres temporels d'une animation : début (souvent lié à événement), durée, fin, nombre de répétition, etc. Selon le type d'objet, divers attributs peuvent être intégrés dans une animation : la couleur, la position, la position le long d'un chemin, la rotation, l'échelle, et bien d'autres encore.
Comme avec Macromedia Director, une ligne de temps métaphorique permet de définir des images-clé apparaissant à un instant précis. Il est possible d'utiliser uniquement ces images-clés, ou d'interpoler les valeurs entre deux images-clé. Les options d'interpolations sont les suivantes : pas-à-pas, linéaire, ou sur la base de fonctions mathématiques plus complexes. Par défaut, l'interpolation linéaire est appliquée. Il est également possible de fonder l'animation sur un chemin (path) spécifique, il existe même un argument de distance par rapport au chemin. L'objet peut ainsi être aligné automatiquement sur un chemin (path). Les animations peuvent être combinées (de façon successive ou simulanée), ou encore transmises à des éléments fils (système d'héritage).
Animation : anim.shtml
Une animation simple
Les métadatas sont destinées à décrire le document de façon structurée : auteur, la date de publication, version, titre, description, etc. Elles peuvent être enchâssées dans un fichier SVG, tout comme du code externe (JavaScript par exemple).
Comme VRML, SVG offre la possibilité de réutiliser des éléments précédemment décrits et clairement identifiés au moyen d'un ID. Cela permet de prédéterminer des objets graphiques complexes ou des groupes, puis de les réutiliser, éventuellement après les avoir transformés. En cartographie, cette possibilité est particulièrement intéressante pour le placement des symboles ou des pictogrammes.
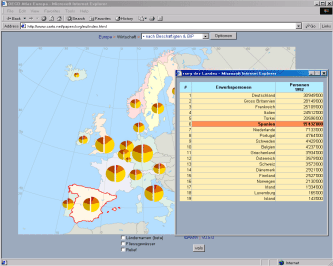
L'extensibilité est une des particularités les plus importantes de SVG, comme c'est le cas avec toutesl les spécifications compatibles DOM/XML. Comme SVG lui-même est défini en XML, une autre norme également définie en XML, comme MathML, XHTML, SMIL et beaucoup d'autres, peut être enchâssée et accessible en SVG. Par exemple, il est possible d'enregistrer en XML des données statistiques relatives aux polygones, pour les besoins d'une carte thématique. Une fonction JavaScript lit et traite ces valeurs de façon appropriée, et en donne une représentation en SVG (par exemple en affichant des "camemberts" sur une carte). En complément, les données peuvent figurer dans un tableau HTML.

Fig 4: Carte thématique avec diagrammes : diagr.shtml
Une carte d'Europe, avec des diagrammes de sécteurs de cercles, crées dynamiquement avec JavaScript à partir des données réeles.
Comme discuté ci-dessus, une représentation graphique est sauvegardée sous forme de code-source SVG, qui est ensuite interprété par un client (le navigateur) pour être affiché correctement. Pour générer du SVG, il existe trois possibilités qui doit souvent être combinées pour obtenir un résultat satisfaisant : l'exportation à partir d'un logiciel de dessin, de PAO ou d'un SIG, suivie d'une transformation par traitement des chaînes de caractère. Enfin il est possible d'avoir une approche dynamique avec des scripts CGI, des servlets Javas [Sun Microsystems, 2000], des bases de données, et d'autres applications
L'exportation à partir d'un logiciel de dessin ou de PAO permet d'obtenir un résultat directement diffusable. A ce jour plusieurs logiciel permettent l'exportation au format SVG : il s'agir des dernières versions d'Adobe Illustrator et de CorelDraw, ainsi que plusieur programme de type "open-source" (Sketch, Killustrator,etc.). Adobe projette d'intégrer SVG à toute sa gamme de produits. Macromédia, dont le logiciel FreeHand est couramment utilisé par les cartographes, n'en prend pas encore le chemin. Au passage, nous devons mentionner que Macromedia soutient le format Flash décrit plus haut, qui est un concurrent de SVG. Macromedia participe néanmoins à la à l'élaboration de la spécification SVG, ce qui laisse supposer qu'il soutindra ce format tôt ou tard.
Comme c'est le cas pour chaque procédure d'exportation à partir d'un programme graphique, lors de la sauvegarde, le fichier est écrit dans le format cible (ici SVG). À cette occasion, il est demandé de préciser certains paramètres (par exemple l'incorporation des fontes, la résolution, l'enregistrement éventuel des styles). Les noms des calques et des objets sont préservés. Avec Illustrator, une option permet d'assigner des liens à des objets SVG et d'inclure des fonctions JavaScript simples. D'après ce que nous avons pu constater sur des fonctions d'exportation de cartes similaires, cela se révèle insuffisant lorsque le niveau d'exigence est élevé. L'édition du code "à la main" reste donc nécessaire.
Fréquemment, les données sont directement disponibles dans un SIG. Dans ce cas il est également possible de produire des données SVG. Jusqu'à fin 2000, aucune fonction d'exportation n'est mise en oeuvre, il faut donc exporter des données (généralement vectorielles) dans un format texte lisible. Ces données doivent ensuite être transformées avec des méthodes de traitement de chaînes (par exemple avec PERL) pour obtenir du code SVG. Ensuite, les objets SVG ainsi créés sont complétés par les informations indispensables à un projet de SVG cartographique, à savoir leurs attributs.
Comme il a été dit, SVG supporte les courbes de Bézier, ce qui n'est pas fréquemment le cas pour les SIG. Étant donné que SVG a été créé pour Internet, la taille des fichiers doit être limitée. Des courbes complexes, surdétaillées pour SVG, peuvent être converties en courbes de Bézier tout à fait facilement dans un programme graphique, le nombre de sommets peut être réduit. Pour cette raison, l'emploi d'un logiciel graphique courant est parfois préférable à une production directe à partir d'un SIG.
Afin d'optimiser la taille du fichier, il est possible de compresser un fichier SVG dans sa totalité avant son envoi vers un navigateur WWW. Dans ce cas il doit être correctement référencé et enchâssé dans le fichier HTML.
Jusqu'alors, toutes les tentative sérieuses concernant la cartographie sur Internet se sont heurtées à des spécifications techniques étroites, rendant quasi-impossible l'obtention d'une bonne qualité dans ce domaine. La plupart de cartographes concernés ont été mobilisés par le développement de solutions de fortune, au lieu de pouvoir se consacrer au contenu cartographique à proprement parler. SVG, la nouvelle norme vectorielle d'Internet permet enfin de dépasser les problèmes rencontrés jusqu'ici. Il permet aux cartographes de se consacrer pleinement au contenu et aux capacités d'interactivité qu'offrent les cartes sur ordinateur. Le caractère ouvert d'Internet, avec le succès du modèle de l'open-source, offrent de nouveaux débouchés à la cartographie, ce qui ne sera pas sans conséquence dans certains secteurs, comme le traitement de données, le marketing ou la distribution.
ADOBE SYSTEMS INCORPORATED (2000): SVG, Scalable Vector Graphics, Release notes, www.adobe.com/svg/indepth/releasenotes.html (2000.06.25)
cgmOPEN.org (1999): WebCGM Profile, www.cgmopen.org/webcgm (2000.07.27)
D'AMORE, Stefan (2000): SVG von Adobe soll der Konkurrenz Druck machen, Macwelt, Heft 8/2000, S. 100-104. (www.tecchannel.de/internet/96/index.html)
DICKMANN, Frank (1997): Kartographen im Internet; in: Kartographische Nachrichten, 1997, Jg. 47, Heft 3, S. 87-96.
GABORIT, Gaëtan (2000): La cartographie dynamique sur le Net avec SVG, svgmap.free.fr (20000926)
GARTNER, Georg (1996): Internet für Kartographen; in: Kartographische Nachrichten, 1996, Jg. 46, Heft 5, S. 185-190.
GARTNER, Georg (1999): Internet-Kartographie: (R)Evolution oder Sackgasse, in: Kartographische Nachrichten, 1999, Jg. 49, Heft 3, S. 98-104.
ISO, International Organization for Standardization (1999): Introduction à l'ISO, www.iso.ch/ (2000.03.11)
NEUMANN, Andreas (2000): Hochqualitative Vektorgraphik im Internet mit Hilfe von SVG; in: Tagungsband GIS 2000 SIT - GIS/SIT 2000, SOGI Tagung Fribourg, Workshop 2. 11.4.2000, Internet-Technologien für GIS.
NEUMANN, Andreas (2000): Social Patterns of Vienna, Statistical Maps with SVG.
PETERSON, Michael P. (1999): Trends in Internet Map Use; in: Proceedings of the 19th International Cartographic Conference and 11th General Assembly of ICA, Ottawa, Canada, Vol. I, S. 571-580.
SCHLIMM, Reinhold (1998): Aufbau eines Kartographischen Informationssystems im World Wide Web,in: Kartographische Nachrichten, 1998. Jg. 48, Heft 1, S. 1-8.
STATMARKET (o.J.): Web SideStory Inc. www.statmarket.com/ (1999.09.20 - nunmehr leider nur noch kommerziell abrufbar).
SUN MICROSYSTEMS (2000): JSP and SVG, (2000.07.25).
TOMLIN, Dana (1990): Geographic Information Systems and Cartographic Modelling, Prentice-Hall, Englewood Cliffs, New Jersey.
W3C, Word Wide Web Consortium (2000): Scalable Vector Graphics (SVG) 1.0 Specification, Candidate Recommendation, 02 August 2000, www.w3.org/TR/SVG/ (2000.08.03)
WINTER, Andréas (2000): Dynamically generated statistical Maps of Europe by using SVG, diagr.shtml (2003.04.02)
WINTER, Andréas u. Andreas NEUMANN (2000 ): Cartographers on the Net - Scalable Vector Graphics, papers/svg (2003.04.02)
version 2.01, mars 2003 (links update)
version 2.0, novembre 2000
Traduction par Gaëtan Gaborit
| Last modified:
Tuesday, 10-Dec-2019 21:21:47 CET
© carto:net (andreas neumann & andré m. winter) original URL for reference: https://old.carto.net/papers/svg/index_f.shtml |