

|
version française
deutsche version

Yes raster is faster, but raster is vaster, and vector just seems more correcter. [Tomlin, 1990]
Neumann, Andreas
Institute of Cartography, Swiss Federal Institute
of Technology (ETH), Zurich
Winter, Andréas M.
Institute for Geography and Regional Studies, University of Vienna
The World Wide Web is a wide-spread mass phenomena. Regarding possibilities for exploitation, growth and degree of penetrance it is outrunning other communication media. The "Kartographische Nachrichten" specialist journal, too, is hosting an on-going discussion of this virtual world, which frequently lacks clear outlines. During past years a number of articles on web-related topics have been published, dealing with technical principles [Gartner, 1996], framework conditions [Dickmann, 1997], the issue of representation [Schlimm, 1998], and even a critical treaty about the development [Gartner, 1999], to name only a few. Other reports, which are concerned with general communication technology, equally contribute towards a grasp of this issue. Again and again, authors comment on the "irreversable" trend of this new medium [Peterson, 1999].
The main issue distinguished is the lack of a possibility to introduce effective 2D vector graphics to the end user. Using vectors, we are able to make it much more easyer to interact, analyse, and to use screen-related functions, such as zooming and panning. The quality of graphical reproduction is also increased significantly. Not so long ago, only the representation of text and raster images was standardised. Naturally, cartographs need a number of complementary functions. Those were achieved using server scripts, or complicated javascript constructions, and by redundantly loading raster graphics.
The end of 1999 witnessed to a new, promising standard called SVG (Scalable Vector Graphics). It creates the possibility of equipping web sites with vector graphics. The development within concerned industries suggests, that mass application of this technology is to be expected soon. To the benefit of cartographs, who, for the first time in web history, will be in a position as to comply to maximum graphical demands.
Present article first of all is concerned with the issue of Internet standards, largely responsible for the delay in application of vector graphics, followed by a discussion of other possibilities - some available as soon as 1996 - to include vector graphics in a web environment. Technical requirements for vector graphics are explained, along with the most important complementary technologies. In the main part, the new SVG standard is introduced, including a detailed discussion of cartography-related attributes. Examples are available on hyper-linked web sites specially edited for "Kartographischen Nachrichten", where a commented version of the source code may also be viewed.
The Internet particularly contributed towards the opening of file formats, interfaces, protocols, architectures, and even of whole operating systems including their application software. Web infrastructure greatly relies on just these, which often means questioning traditional structures, hierarchies and business models - some companies of course keep trying to undermine them or to occupy them exclusively. Let me stress that within the Internet we are only able to speak of a "Standard", if a majority of companies accepts (applies) a technology, which is actually used by viewers and editors of web sites. There are several decision makers and mechanisms around.
Standards are documented agreements containing technical specifications or other precise criteria to be used as rules, guidelines or definitions of charcteristics, to ensure that materials, products, processes and services are fit for their purpose [ISO, 1999]. This general definition only applies within the framework of de-jure standards. Those are adopted by an institute for standardisation, such as ISO (International Organization for Standardization) or IEEE (Institute of Electrical and Electronical Engineers) and are officially in force. ECMA (European Computer Manufacturer's Assocation) or W3C (World Wide Web Consortium) too promulgate public standards with possibilty for public inquiries but without transposition into national standardisation framework. Next to convenience, regarding WWW, we are also talking of the task of harmonising text editing languages. You can write down a text not exclusively in HTML, other language elements do exist (like formatting, animating, interactivity etc.). Those interlocking elements need to "communicate", which is only possible next to a concise syntax.
Don't let yourself be bothered, as a matter of fact, those great, well-documented standards aren't usually applied completely. In the beginning, official standards kept far behind the actual development. HTML 1.0 for example, when it was published, not only was applied generally, but already out of date technically. Nowadays, however, frequently such standards are adopted, which do not even relate to any existing technology. Those standards are being created by more or less independent consortia or working groups.
This is a standard, which is generally in use and accepted, although no official standardisation organisation has previously adopted it. So we can't speak of a norm, it rather is a circumstance. For technical reasons, software companies frequently aren't able to adhere to all de-jure standards. On the other hand, for reasons of concurrence they would like to establish their own specific standards, trying to create a now de-facto standard.
A negative result of those circumstances is the watering down of de-jure standards. This means that parts of adopted parcels (eg. parts of HTML 4.0) can't be applied in practice. Next to this, there are company specific standards, which might as well feature positive attributes, but in reality they result in problems of compatibility with concurrence products, or other environment variables. Under such circumstances, if you want to go sure that all end users (beware, the Internet is quite heterogenous!) are able to interprete information edited in compliance to a certain standard, you need to rely on a lower, older standard. All those are exposed to this dillema, who are creating an Internet project, especially if it also features contents, which a priori are not suitable for web presentation: e.g. graphics, or geodata.
Not always are big companies responsible for a new standard. Even a research group is able to realise and publish an idea, which is widely adopted. In this case, distribution is only favoured by the quality of the idea. An example is CERN (European Organization for Nuclear Research), which produced the first-ever graphical browser. Another, more recent example is the Institute Fraunhofer, excelling with its MP3 Audio compressor. Similar to de-jure standards, if legally clarified, those ideas may be adopted within the commercial realm, in order to be refined and commercialised. Contributions by such small groups may well prove beneficial, because they don't necessarily follow the lead of companies and consortia.
So this is the framework, in which a vector standard needs to be established. There never was any question as to its necessity; as a matter of fact, first attempts to represent vector data in the web could be witnessed very early. Besides the "classical" rivalry within the Internet industry, the graphical industry's own software giants joined the fight, which rendered an eventual agreement even more difficult. The fact that in the world of graphics no reliable format exists for the exchange of vector data, doesn't facilitate things either. In the case of raster graphics an agreement was found more quickly. In consequence, a whole range of independent developments occured, which it is impossible to compare without relativisation. Here we present a choice of approaches, that would in principle be of interest to cartography (a number of those approaches are out-dated, as they are not developed any longer).
SVF: Simple Vector Format was originally intended for the web representation of CAD drawings. This is a plugin, which in 1996 introduced the first attempt in the World Wide Web to represent vectors. After 1997, there was no more development. Printing is only supported by the payware version. There are converters for HPGL and DXF. Its functions: gradual zoom in, gradual zoom out, zoom window, zoom reset, panning, layer on/off. Interactivity is rather limited, lines and surfaces may be hyper-linked with the help of external programs only. Within representation, no anti aliasing and no animation. (www.softsource.com/svf/)
DWF: Drawing Web Format, to be visualised with AutoDesk's WHIP4 plugin. This is one of the few plugins, which responds to JavaScript. It is established by converting DWG files. Its functions: pan, smooth zoom in/out, zoom window, zoom reset, zoom on pre-defined (named) views, layer in/out, show hyperlinks (not satisfying as to overall view). It is possible to insert images and text. No animation, that is why its JavaScript compability is of no big use. An applet version also exists. (https://www.autodesk.com/whip/)
*) Update 2003: The plugin is now called Volo View (www.autodesk.com/voloview/).
Flash: For the time being the most widely spread vector format with interaction, it runs as a Macromedia plugin within the browser. From the point of view of cartography, this is the most up-to-date standard for the representation of vectors. There is no corresponding de-jure standard, and for a long while, documentation was poor. As a proprietary and binary format, it is opposed to the idea of open source. Since this format was tailored to meet the needs of publicity and multimedia industry, it was able to gain grounds rapidly. In the beginning of 2000, almost 70% of browsers supported this format without an additional installation [StatMarket, o.J.]. Flash not only is able to show vector graphics. Video and audio clips may be easily integrated, or generated. Graphics can be exported from Macromedia Freehand, Adobe Illustrator or CorelDRAW, and/or edited with Macromedia Flash. There is a wide range of functions for animating and integration of special graphical effects. Many creative applications of the format provide proof for its flexibility as a web tool. For instance, it also permits progressive upload of data. (A page may be viewed even before the whole file is loaded.) It causes more problems to the cartograph to integrate external data and to reedit or create his own necessary functions. Interfaces are being further developed, but by no means are they standardised. (www.macromedia.com/software/flash/)
PGML: Precision Graphics Markup Language. This is a set of proprietary, text based 2D vector format specifications proposed by Adobe on the basis of PostScript and PDF. It is generated by convertion out of PDF. Satisfies high demands and features a high level of interactivity, but it is not realised. (www.w3.org/TR/1998/NOTE-PGML)
WebCGM: This is an effort to enable ISO's Computer Graphic Metafile (CGM) standard for WWW. The web version is binary and constitutes a W3C recommendation, which goes to say it is a mature standard. Web CGM caters for interaction with a broad array of link syntax, however, it is primarily designed to visualise technical and scientific drawings [cgmOPEN.org, 1999]. (www.w3.org/Graphics/WebCGM/)
VML: Vector Markup Language. Microsoft's own proprietary, text based 2D vector format. It has been realised for InternetExplorer, but it has not been developed further by September 1998. Beginnings of an interesting syntax, yet devoid of meaningful expansions. Before SVG, this was the first promising approach, but limited to one single platform. (www.w3.org/TR/NOTE-VML)
PDF: Portable Document Format. EPS-Syntax. In the meanwhile, this has become the native format of Adobe Illustrator 9. In the pre-press stage it is more and more replacing PostScript and EPS. Not primarily designed for WWW, yet it may be used with the help of plugins. There are export filters existing for most common text editing, graphic and DTP programs. Its viewer, a free courtesy of Adobe, operates indepentently from a browser. Documents may also be password protected against reading, printing, or copying. The binary format does not permit a detection by WWW search enginges - with the text version, this is possible, which, however, is not quite web friendly because of the great data volume. (partners.adobe.com/asn/developer/acrosdk/DOCS/pdfspec.pdf)
SVG: Scalable Vector Graphics, a new, completely open standard recommended and developed by the World Wide Web Consortium (W3C), the development of which is seconded by many notable software groups and scientific communities. SVG offers all the advantages of Flash, the de-facto standard of the day (refer to above), plus the following features: embedded fonts, extensible markup language (XML), stylesheets (CSS), interactivity and animation. With the help of the DOM, full HTML compatibility is obtained. For a more detailed description, please go to the main section of this article. (https://www.w3.org/Graphics/SVG/Overview.html)
VRML: Virtual Reality Modeling Language, even though devoted to 3D representation, it is able to render good services for 2D also. Offers a number of prerequisites, but it also presents an overkill, as to simple representations. What's more, VRML at this stage is being restructured. A plugin is necessary. (https://www.web3d.org/)
HGML: Hyper Graphics Markup Language, June 1998, was perceived as a compact format specialised on low band withs. No realisation. (www.w3.org/TR/NOTE-HGML)
DrawML: December 1998, this is a format facilitating easy depicting and refreshing of technical drawings. (www.w3.org/TR/1998/NOTE-drawml-19981203)
ActiveX: An approach by Microsoft to reach objects coded with Microsoft code, by using Visual Basic, a proprietary scripting language. Can't be used in a very meaningful way, since it depends on a specific browser and operating system. Its documentation is poor. Is generated with so-called "Development Kits". Interactivity is possible. This is not really a plug-in. ActiveXs are embedded in other documents and may be recalled through them. This explains how ActiveX may be found in Microsoft Word and PowerPoint documents as well.
Java2D: as a binary program with graphical 2D output, it is inserted in web pages. Freely fashionably, flexible and does not depend on a single platform. Runs as a "virtual machine" on the client, which at times put the latter at strain. Java2D was designed by Sun and Adobe to cater for platform independent, simple and outstanding graphical programming. Basically it offers the same graphical possibilities as SVG does - in fact most SVG viewers and plugins are written in Java. You need a whole lot more programming skills, however, to attain a similar level of interaction, than it is the case with SVG. To make up for this, Java2 programmers are able to tap an extensive and sophisticated library in fields of databases, user interfaces, 2D graphics, 3D graphics, multimedia, networking and telecommunication. Java2 applets are able to command SVG plugins, there is plenty of room for meaningful combinations. With no major effort stand-alone programs can be generated out of the same sources.
Most WWW vector formats mentioned above are usually represented in the browser by means of a plugin, which means we are dealing with an additional program, that has not originally been an integral part of browser software. Furthermore, often we encounter proprietary, poorly documented data formats, which can be generated only by exporting from a certain graphical program. That is why they are opposed to the Internet principle of open source. More disadvantages are posed by the mostly binary formats, since they can't be edited and corrected any longer outside the generating software. (Almost) any Internet map project requires editing, however, because interactions and display mechanisms need to be adapted "manually", and later manipulation may as well turn necessary, according to new data, analysis, selections and change of symbols.
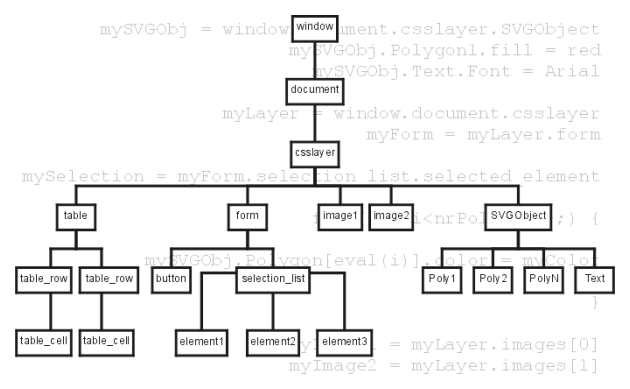
"Interaction" requires that individual elements of a web page, including the vector objects to be represented, are responsive. None of the above proprietary approaches is meeting this principle. In order to reach individual objects, a clear object hierarchy is required, the uppermost member of which is the web page. All objects within a given page may be reached via this structure. Within a conventional web page the following hierarchies may apply (simplified):

Fig. 1: example for a simple DOM object hierarchy
This object hierarchy is called Document Object Model (DOM). It represents the cornerstone for efficient work involving elements of a web page, as is the case with cartographic contents. A new vector standard therefore needs to go along with DOM. In principle, plugins can be integrated into DOM. The hierarchy underneath a plugin, however, is usually responsible for the good functioning of the plugin, and has not been created to facilitate communication of the plugin with its entire environment. This point, exceedlingly important for interaction, frequently causes friction.
Initially, it was the idea of HTML (Hypertext Markup Language) to strictly separate contents, structure and formats for the different output media. CSS (Cascading Style Sheets) in this case would be responsible for the central layout of a web page's elements, just as well as for exact pixel positioning. As a consequence of Netscape-Microsoft "browser war" at the latest, this approach was due to fail, since proprietary, "wild" standards were introduced. Web editors were actually using those proprietary standards, as they resorted to the practice of formatting structured text instead of sticking to the above recommendation to separate (eg. bold or italic for quote, instead of establishing a separate format for "quote"). This is a mistake, which is followed by many users up to this day, when dealing with text processing.
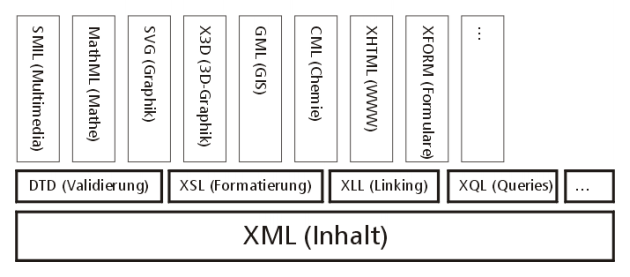
Acessability via DOM is only ensured by a standardised interface and syntax. XML is the universal standard for structured web documents, for maximal independece of networks and platforms. Grace to XML, documents are fit for exchange and for applications of all kinds. It is extensable, therefore it is the foundation of all further "dialects" (specialisations), like SMIL (multimedia), SVG (vector graphics), MathML (special mathematical symbols and formats), X3D (3D graphics), XHTML (successor of HTML), XFORM (form generation), GML (Geography Markup Language - first stadium, see OpenGIS Consortium), and so on. Extensions may be effectuated by professional associations or even by individuals, as long as the particular DTD (see below) is included. Some extensions in use are expertised, standardised and authorised by W3C.

Fig. 2: XML architecture and dialects
The actual data is disposed in a XML file, which is composed roughly out of entities (formulated in "tags") and attributes. Examination of structure and syntax occurs in DTD (Document Type Definition). The DTD defines data types, namespaces (authorised tags), hierarchy and interlocking. Compulsary or optional elements and their possible attributes are equally defined. DTDs are used by parsers, that meanwhile are available in all programming languages, as well as in the latest browser versions, in order to validate XML files and to detect errors.
Further XML related technologies are XSL (XstyleSheets, successor of CSS - responsible content formatting), XLL (XlinkingLanguage, responsible for interlinking elements and media), and XQL (XqueryLanguage, enables structured queries of XML data). This list is being constantly expanded and made relevant.
This means, vectors should equally be described in an XML compatible manner. Unfortunately, this applies only to a small minority of the above formats. Elements of a web sites are rendered animated and interactive, once they may be accessed properly, using a scripting language, with JavaScript in pole position. A prerequisite is a browser capable of interpreting the given language.
SVG is a received W3C standard, which is constantly being developed. SVG 1.0 was launched on 2 August 2000, as an official specification (Candidate Recommendation). SVG is a standardised XML language for describing 2D graphics via vector graphics, text and raster graphics. Graphical formats, as we know them from graphics software, can be defined by CSS, in order to confer standard appearance to a group of graphical objects. This way the appearance of several alike objects may also be modified effectively. Grace to style (format) compatibility, SVG files can simply be integrated in existing web projects. Integration of SVG into existing DOM means SVG elements can be controlled and modified by the usual JavaScript/Java interfaces.
With regard to interactivity, SVG proposes a rich variety of events (such as reception of user events, like mouse-over, on-click, on-keypress, etc.). Those can be used in the very same manner known from traditional HTML elements. Every element may be animated via "key frames" in its expressions (like colour, form, transparency, position etc.). Related syntax conforms to SMIL.
The SVG standard was/is developed and supported (mainly by their products) by all major graphics and software companies and organisations, that are web relevant: Adobe, Apple, AutoDesk, Bit-Flash, Corel, HP, IBM, ILOG, Inso, Kodak, Macromedia, Microsoft, Netscape, Oasis, Open Text, Oxford University, Quark, RAL, Sun-Microsystems, W3C und Xerox. As for the future, this circumstance will guarantee a broad support regarding import and export filters, as well as converter and viewer development. Given that SVG is a very well documented, open XML standard, you may just as well easily generate and convert out of your own scripts or programs. It may be expected that SVG will also be supported by GIS software companies and that SVG due to its application in web projects will attain significance as a general graphics exchange format. Next to Adobe Illustrator and PDF, SVG is one of the few well-documented ASCII graphics formats. As compared to the first two, it decidedly offers even more possibilities. For the representation of SVG documents, as for now the client still needs a plugin (by Adobe), which the user must install. In future versions of WWW browsers, however, SVG interpreters will be standard. Integration is also possible via CSIRO's Java applet.
Vectors are "scalable", this would seem apparent for a cartograph. According to W3C, however, the SVG designation not only conceeds to the ability of vector images to adjust to circumstances - e.g. when printed, it does not need to conform strictly to monitor display - but a distinct page adaption occurs, too. This is not the case with other plugins. Neither is it possible to reprint pages built upon the conventional raster/layer method, after modification by JavaScript, in another condition than the one originally loaded.
We are now presenting a closer description of SVG's graphical aptitudes and possibilities, with view to interaction and animation. Within this presentation we do not recur to technical source code. We can't reproduce in print the SVG based visual effects, either. This is why the present article is linked to a web site. At a given point, you will find an URL leading you to a hands-on cartographical example. There you will find further explanations and the processed source code. Please use this offer to gain a closer look. The precise instructions to this site are forthcoming at the following address:
The following explanations base on the 2 August 2000 W3C 1.0 specification, Working Draft, [W3C, 2000], as well as on the Adobe plugin's specifications [Adobe, 2000] published 5 June 2000. At the GIS-SIT 2000 in Fribourg A. Neumann already held an outline presentation on SVG [Neumann, 2000].
SVG viewers simulate the "painters algorithm", which essentially means that overlapping areas are "painted over", or - according to transparency values - underlying monitor pixels are shining through. Objects up to 2.5D (which applies to terrain models) can be represented correctly by the painters algorithm, inasmuch previously they have been pre-sorted properly. The rendering sequence is established according to object sequence within the file. Objects that are featured on top in the file are rendered first, the next objects paint over the underlying ones, according to the chosen pattern and opacity. Single objects may be united to form a group. Graphical formats and transformations may have an effect upon entire groups. Groups are assigned drawing layers of their own (layer or canvas in DTP programs), which may as well overlap.
In the viewer, using a key combination or mouse control, a zoom tool (magnifyer) and a pan tool (hand) is activated . The right mouse button's context menu permits you to restore the original view, to call the source code, or to access a help file.
Drawing levels: canvas.shtml
This is a map of Austria introducing the viewer's elementary
functions, and explaining how to switch a level on and off.
SVG is using a carthesian coordinate system, the outset of which is located in the upper left corner of the drawing level. If using SVG for map representation, you have to invert the y-axis. Either you put a minus in front of the y-value, or you create a group around the objects to be transformed and assign an inversion to it by a matrix operation. With the help of this 3x3 matrix operation, the elementary geometrical transformations (translate, scale, rotate, cut) are applied singularly or combined, to groups of your choice, or to the whole SVG realm. Transformations may be interlocked as you please, which means you can get any number of local coordinate systems.
Transformations: matrix.shtml
Transformations are shown on an object.
To run a representation, you also need a definition of the viewbox within a web page, or the visible area (viewport) of an SVG file respectively. The viewport may be pre-defined in the file, or it may also be modified in an interactive way, by zooming or panning without user action. For example, you may link a survey map on canvas #1 with a larger map section in another canvas, in order to make it easyer to choose a section and to zoom in on it - without loosing overview. This solution is featured in the CD version of the "Atlas of Switzerland", for instance. Viewboxes allow the use of true-size coordinates, since conversion parameters for the monitor coordinates are jointly set. Distinction needs to be made between the "viewport-coordinate-system" and the "user space coordinate system" (monitor or printer coordinates, for instance). Viewboxes may be interlocked as you please.
Display surface/section: viewbox.shtml
Interactive zooming in on different sections, without using the viewer's mouse control.
It is evident, that user controlled zoom and pan functions make no sense while controlling the viewport and influencing transformation parameters at the same time, so those fuctions may be locked up, just in case.
Similar to format data known from conventional text or graphical editing programs, in HTML as well, you can define formats, so-called style sheets (CSS objects). Those make it easyer for the cartograph to administer and modify effectively larger projects, in view of representation (colours, fillings, lines, text properties, positions, etc.). All objects, to which a style sheet has been assigned, are modified automatically, every time a given CSS definition is changed. The advantage of SVG implementation is its complete CSS compability, as we know it from HTML. Thus the same formats applied on the HTML level can be applied to SVG elements as well. Formats may be inherited to groups, undergroups and underformats. Style sheet format data may be saved in external files, and with the help of them whole projects can be controlled centrally, or parameters may be assigned to single groups and objects.
Formats: styles.shtml
A file is shown twice, using different styles.
Basic geometrical elements are: rectangle, circle, ellipse, line, polyline, polygon, and finally the path object. Some of the basic elements are able to receive supplementary parameters, such as round corners. The most important element, however, is the path object, which at the same time is the most flexible one, too. With the help of it you are able to draw open or closed line objects and polygons, consisting of a list of coordinates, equally working with absolute and relative values. The syntax is related to PostScript or PDF syntax: through commands such as "moveTo" or "lineTo" the path is drawn up. In order to suffice to all demands, cubical and square Bezier curves and elliptic curve elements may also form a path.
Basic elements: shapes.shtml
Introduction to SVG's basic geometrical elements.
All SVG objects may be clipped and masked, resp. they may serve as a "clipping-path", which includes raster images and text also. Masks can be inserted along the margin of a map for instance, in order to exclude areas. Just as is the case with a path, here too, in case of complex clipping polygons the rule for inlying and/or cross-sectional polygons needs to be indicated.
Clipping and masking: clipmask.shtml
Sections of the Austrian map are clipped and masked.
SVG allows for just about any parameters in generating text elements, such as: font family, font type, size, position, width, direction, inclination, etc. - actually all the parameters known by DTP and cartography. An exciting option for cartographs should be the possibility to align text along path elements. Unfortunately, SVG in its present specification does not know continuous text. In order to properly represent non-latin or self-made fonts as well (e.g. for symbols or linear elements, like edges of embankments), SVG allows for external font description files, or for replacement of missing Unicode characters by supplementary graphics or symbols. Entire fonts may also be embedded into an SVG file.
Regarding text formatting, all CSS rules apply, just like with HTML4. Individual characters can be wraught in their orientation. Direction can be chosen, in view of some non-latin alphabets, and within a row of characters both directions, as well as vertical rows, are represented correctly. Like HTML4, SVG supports Unicode, the international standard for coding all characters of this world. Western languages are part of the 8859-1 (Latin 1) Unicode family.
An outstanding feature of SVG text implemention is that text elements are indexable by search engines, since the whole graphics is based on XML. Within the plugin, you can also search for text and highlight it. If the found text is situated outside the present viewport, the latter is adapted accordingly. Automatical centering does not occur, in order to minimise irritating viewport changes.
Text element: text.shtml
Some examples.
Colour values are defined in sRGB standard. This is a particular colour domain for the Internet with parameters specific to display devices. As with HTML4, values are determined in hexadecimals. Each and every filling, even lines and texts, may take on a transparency value. Lines may carry the following attributes: thickness, line end type, vertex markers, broken line mode, broken line offset, etc. On both ends, markers (such as arrows) may be allocated. As a special feature, markers may also be allocated to every vertex, which is helpful with minor angle changes.
As to colour courses, linear and radial courses are supported, with any number of interval and stop values. The spreading method, too, can be controlled partially. A trail may be assigned even to opacity. Patterns may be raster and vector based. Those patterns are tiled. A given tile has to be defined once and is repeated according to tile size. Offset values can be defined as well.
Colours and fillings: fill.shtml
Some examples.
Basic interaction features of an SVG viewer are zooming, panning, return to original view, and a display print option. Adobe's viewer implemented an additional text search function, an anti aliasing switch option, a copy feature, and a source code viewer. They are planning an option to choose a mouse cursor from a set, resp. to add a self-made cursor image. Together with possible events, simple key functions may be implemented, e.g. in order to access certain cartographical applications, such as distance and surface measurement.
Hyper links, as with HTML, may be used to refer to other files, or to other elements within an SVG document. You can also refer to pre-defined "view-elements".
In SVG, three event categories are at disposition: mouse events, keyboard events, and state change events (concerning display and SVG file loading state). Event handling occurs analogue to HTML4. Since all possible events may be combined, almost everything is possible. Complex applications may be realised combining scripts and Java applets. By JavaScript, the developer is able to fully access SVG's and every browser feature's DOM. Here we must remark, however, that many of those functions are not yet ready, because not all DOM domains within Adobe's SVG plugin are implemented so far.
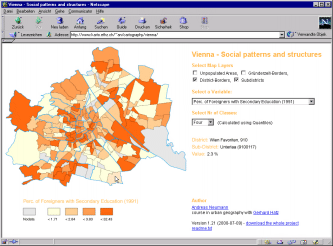
Cartographical applications range from simple switching on and off of elements and layers, changing graphical attributes, reacting to mouse events, such as displaying object data when mouse-over, linked windows (combining various views, e.g. overview and main map), interactive moving, scaling and rotating elements (e.g. didactical puzzles), or small applications, such as a user option to digitize and to save the data on the server in view of further editing and storage. Finally, with the help of server CGI scripts, or Java applets, and/or Java servlets, data bases can be linked as well. Countless applications may be envisioned, that are bound to enhance cartographer's creativity in future web projects. We are curious to know, just what will be realised in the wake of new possiblities.

Fig. 3: Statistical application: wien.shtml
Viennas subdistricts, with interchangeable population statistical values and variable class sizes.
HTML4, enlarged with CSS and JavaScript, made it possible to create simple animations - this was not perceived in advance, however. For instance, if an object should be moved from A to B, all intermediate steps had to be pre-defined. In contrast, SVG offers interpolation, and a whole lot more.
Syntax and SVG's animation component depends heavily on SMIL, resp. it is SMIL compatible. Amongst others, the following animation variables can be determined: start time of animation (usually relative to an event), duration and end time of an animation, repetition, number of repetition, etc. Depending on object type, various parameters may be animated, such as: colour value, position, position along a path, rotation, scale, and many more.
A time line metapher (as known from Macromedia's Director authoring system) allows you to establish so-called "key frames", that display pre-defined values at a given time. In the meantime, either discreet values are used (key frames only), or interpolation is applied. Interpolation options are: step-by-step, linear, or spline. You may enter "key time values". If you don't, between intervals linear interpolation is applied. A singular motion path instruction is implemented, allowing position animation along path elements, and even accepting a distance-from-path argument. The object can be aligned automatically to the path. Animations may be combined as you please (cumulatively or not), or inherited to other child elements.
Animation: anim.shtml
Some simple Animations.
Metadata serves to deposite information on the document in a structured way. Data concerning authorship, date of publication, version, title, brief description, etc. are inserted. Those may be embedded into an SVG file, just as external code (e.g. JavaScript)
As with VRML, SVG offers the possibility to re-use down the track in a given file elements described earlier, that can be identified explicitely by ID. Thus you may pre-define more or less complicated graphical objects and groups, in order to re-use them in a modified way, e.g. after transformation. I cartography, this feature allows placement of symbols or pictograms.
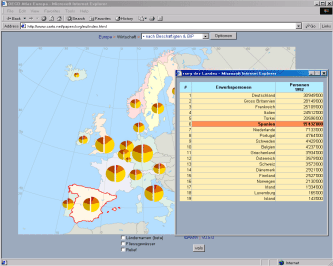
Extensibility is one of the most important features of SVG, as is the case with any DOM/XML compatible specification. Since SVG itself is defined in XML, any other standard which is equally defined in XML, such as MathML, XHTML, SMIL, and many others, can be embedded and accessed in SVG. For example, you could deposit statistical data of polygons, which are part of a thematic map, in XML. Then a JavaScript function would read and process those values in an appropriate way, e.g. as a map diagram to be represented in SVG. Next to this, as an optional service, values could be displayed in a HTML table.

Fig 4: Thematic maps with diagrams: diagr.shtml
A map of Europe with circular sector diagrammes, dynamically generated by JavaScript directly out of source data.
As discussed above, graphics is deposited in an SVG source code, which is interpreted by a client (the browser), in order to be displayed correctly. To generate the SVG code, three possibilities do exist - that must be combined for maximum result: export from a graphical or DTP program, export from a GIS, and editing resp. transforming the code by using pattern matching. Finally, it is possible to dynamically generate SVG with the server by CGI scripts, out of Java servlets [Sun Microsystems, 2000], databases, and/or other applications.
Exporting from a graphical or DTP program is a way to directly obtain displayable results. You need a program supporting SVG export; to this day, that is the case with the latest versions of Adobe Illustrator and CorelDRAW, and with a number of drawing programs from the open source domain (Sketch, Killustrator, etc.). Adobe is planning to integrate SVG into its whole range of products. Macromedia, whose Freehand is widely spread amongst cartographs, does not follow this lead yet. In this context we must mention that Macromedia supports the Flash format described above, which is a concurrence product to SVG. Macromedia nevertheless participates in the SVG specification, which lets us suppose that sooner or later it will be supported.
Just as the case with every export out of a graphical program, if you save a file, it is written out in the target format, SVG. At this occasion, details are asked as to modi wished (e.g. embedding fonts, resolution of the drawing grid or mode of depositing style data). Names of drawing levels and objects are preserved. With Illustrator, there is an option to assign links to SVG objects, and to include simple JavaScript functions. As we know from similar export possibilities for image maps, this will not be enough for demanding applications. Therefore, "manual" editing of the code will be necessary.
Frequently, data is directly available in GIS. There, too, you have the possibility to generate SVG data. Since at present there is no export option implemented, you will need to export data (usually vector data) into a readable text format. This you have to rewrite the data using pattern matching (e.g. PERL) to get an SVG capable code. Finally, the SVG objects thus created will be surrounded by the remaining information (attribute data) essential to a cartographic SVG project.
As we have stated, SVG supports Bezier curves. GIS applications frequently won't. Given that SVG has been created with the Internet in mind, file size needs to be limited. Complicated curves, which are over-defined as for SVG, can be converted to Bezier curves quite easily in a graphical program, resp. number of vertices can be reduced. For this reason, at times using a common graphics software is preferable to generating directly in GIS.
In order to work with optimal file size, it is possible to compress an entire SVG file before sending it to the WWW browser. In this case it must be correctly referenced and embedded into the HTML file.
Up to now, any serious attempt concerning Internet cartography was limited by narrow technical specifications, which made high quality cartography rather impossible. Most cartographs at this particular front have been busy creating emergency workarounds, preventing them from doing their actual job. For the first time, SVG, the new Internet vector standard, reduces this strain. It opens ways for cartographs to concentrate on contents, on interactions, still typical for monitor cartography. The open character of Internet, along with the success of the open source model, allows for new venues and possibilities for cartography, which are of no small significance for other fields as well, like data processing and sales/promotion.
ADOBE SYSTEMS INCORPORATED (2000): SVG, Scalable Vector Graphics, Release notes, www.adobe.com/svg/indepth/releasenotes.html (2000.06.25)
cgmOPEN.org (1999): WebCGM Profile, www.cgmopen.org/webcgm/ (2000.07.27)
D'AMORE, Stefan (2000): SVG von Adobe soll der Konkurrenz Druck machen, Macwelt, Heft 8/2000, S. 100-104. (https://www.tecchannel.de/internet/96/index.html)
DICKMANN, Frank (1997): Kartographen im Internet; in: Kartographische Nachrichten, 1997, Jg. 47, Heft 3, S. 87-96.
GABORIT, Gaëtan (2000): La cartographie dynamique sur le Net avec SVG, svgmap.free.fr/ (20000926)
GARTNER, Georg (1996): Internet für Kartographen; in: Kartographische Nachrichten, 1996, Jg. 46, Heft 5, S. 185-190.
GARTNER, Georg (1999): Internet-Kartographie: (R)Evolution oder Sackgasse, in: Kartographische Nachrichten, 1999, Jg. 49, Heft 3, S. 98-104.
ISO, International Organization for Standardization (1999): Introduction to ISO, www.iso.ch/ (2000.03.11)
NEUMANN, Andreas (2000): Hochqualitative Vektorgraphik im Internet mit Hilfe von SVG; in: Tagungsband GIS 2000 SIT - GIS/SIT 2000, SOGI Tagung Fribourg, Workshop 2. 11.4.2000, Internet-Technologien für GIS.
NEUMANN, Andreas (2000): Social Patterns of Vienna, Statistical Maps with SVG.
PETERSON, Michael P. (1999): Trends in Internet Map Use; in: Proceedings of the 19th International Cartographic Conference and 11th General Assembly of ICA, Ottawa, Canada, Vol. I, S. 571-580.
SCHLIMM, Reinhold (1998): Aufbau eines Kartographischen Informationssystems im World Wide Web, in: Kartographische Nachrichten, 1998. Jg. 48, Heft 1, S. 1-8.
STATMARKET (o.J.): Web SideStory Inc. www.statmarket.com (1999.09.20 - nunmehr leider nur noch kommerziell abrufbar).
SUN MICROSYSTEMS (2000): JSP and SVG, (2000.07.25).
TOMLIN, Dana (1990): Geographic Information Systems and Cartographic Modelling, Prentice-Hall, Englewood Cliffs, New Jersey.
W3C, Word Wide Web Consortium (2000): Scalable Vector Graphics (SVG) 1.0 Specification, Candidate Recommendation, 02 August 2000, www.w3.org/TR/SVG/ (2000.08.03)
WINTER, Andréas (2000): Dynamically generated statistical Maps of Europe by using SVG, diagr.shtml (2003.04.02)
WINTER, Andréas u. Andreas NEUMANN (2000 ): Cartographers on the Net - Scalable Vector Graphics, papers/svg/ (2003.04.02)
version 2.01, March 2003 (links update)
version 2.0, November 2000
translated by Istvan Neumann
| Last modified:
Tuesday, 10-Dec-2019 21:21:46 CET
© carto:net (andreas neumann & andré m. winter) original URL for reference: https://old.carto.net/papers/svg/index_e.shtml |