

|
english version
version française
 nun möglich
nun möglichYes raster is faster, but raster is vaster, and vector just seems more correcter. [Tomlin, 1990]
Neumann, Andreas
Institut für Kartographie, ETH Zürich
Winter, Andréas M.
Institut für Geographie und Regionalforschung, Universität Wien
Das Internet ist ein verteiltes Massenphänomen. Es stellt andere Kommunikations- oder Informationsmedien bezüglich Nutzungsmöglichkeiten, Wachstumsraten und Durchdringungsgrad in den Hintergrund. Auch in den Kartographischen Nachrichten fand und findet eine Auseinandersetzung mit dieser nicht immer mit klaren Konturen versehenen virtuellen Welt statt. So wurden in den letzten Jahren verschiedene, das Internet betreffende Themen besprochen, darunter die technischen Grundlagen [Gartner, 1996], Rahmenbedingungen [Dickmann, 1997], die Darstellungsproblematik [Schlimm, 1998] aber auch eine kritische Diskussion der Entwicklung [Gartner, 1999], um nur einige zu nennen. Ebenfalls zu diesem Themenkreis tragen Berichte bei, die sich mit der Informationstechnologie im Allgemeinen auseinandersetzen. Immer wieder wird auf den "unumkehrbaren" Trend dieses neuen Mediums hingewiesen [Peterson, 1999].
Als Hauptproblem sticht die fehlende Möglichkeit hervor, dem End-Anwender effiziente 2D-Vektorgraphik präsentieren zu können. Mit Vektoren können wir die Interaktionen und Analysen, sowie die bildschirmbedingten Funktionen des Zooming (Lupe) und Panning (Translation des Ausschnittes) wesentlich erleichtern und die Qualität der graphischen Wiedergabe um ein vielfaches steigern. Bis vor kurzem lief nur die Darstellung von Text und Rasterbildern standardisiert ab. Für die Kartographie notwendige Funktionserweiterungen waren nur mit Hilfe von serverseitigen Scripten oder komplizierten Javascript-Konstrukten und dem redundanten Laden von Rastergraphiken möglich.
Nun gibt es seit Ende 1999 einen neuen, vielversprechenden Standard namens SVG (Scalable Vector Graphics), der die Möglichkeit bietet, WWW-Seiten mit Vektorgraphiken zu versehen. Die Entwicklung seitens der betroffenen Industrien spricht für ein baldiges flächenhaftes Einsetzen dieser Technologie, die es den Kartographen erstmals erlauben wird, auch im Internet höchste graphische Ansprüche zu befriedigen.
Dieser Artikel beschäftigt sich mit der Problematik von Standards im Internet, die den späten Zeitpunkt für das Einsetzen von Vektorgraphik erklären. Es folgt eine Besprechung der zum Teil seit 1996 verfügbaren anderen Möglichkeiten, Vektordarstellungen im Internet zu verwenden. Nach einer Erläuterung der nötigen Voraussetzungen für Vektorgraphik und der wichtigsten komplementären Techniken wird der neue Standard SVG vorgestellt, dessen Eigenschaften kartographiebezogen und im Einzelnen besprochen. Beispiele dazu sind an den jeweils ausgewiesenen Internetseiten mit kommentiertem Quellcode verfügbar.
Viele Sonderdateiformate für das WWW, also jene, die Browser nicht von sich aus interpretieren können, werden in der Regel mittels Plugin im Browser dargestellt. Es ist ein zusätzliches Programm im Browser notwendig, welches zusätzlich installiert werden muss. Des weiteren handelt es sich vielfach um proprietäre, schlecht dokumentierte Datenformate, die nur durch Export aus einem bestimmten Graphikprogramm heraus generiert werden können und somit dem Internetgrundsatz des Open-Source widersprechen. Weitere Nachteile sind die meist binären Formate, das heisst, sie sind ausserhalb der Erstellungssoftware nicht mehr editier- und korrigierbar. Dies ist allerdings bei fast jeder Internetkarte notwendig, da Interaktionen und Anzeigemechanismen "per Hand" massgeschneidert und angepasst werden müssen und eine spätere Manipulation entsprechend der Sachdaten, etwaiger Analysen, Selektionen und Symbolisierung vorgenommen werden muss.
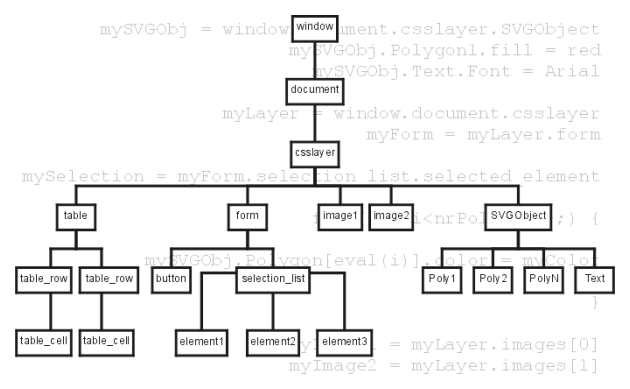
Das Schlagwort "Interaktion" bedingt Ansprechbarkeit jedes einzelnen Elements einer WWW-Seite. Um einzelne Objekte ansprechen zu können, bedarf es einer klaren Objekt-hierarchie, deren oberstes Glied die WWW-Seite ist. Alle in dieser Seite enthaltenen Objekte können mittels einer hierarchischen Struktur angesprochen werden. So können in einer herkömmlichen WWW-Seite zum Beispiel folgende Hierarchien auftreten (vereinfacht):

Abbildung 1: Beispiel einer einfachen DOM Objekthierarchie
Diese Objekthierarchie nennt man Document Object Model (DOM). Sie bildet den Grundstein für effizientes Arbeiten mit Elementen einer WWW-Seite, welche auch kartographische Darstellungen enthalten kann. Im Prinzip lassen sich auch Plugins in das DOM einbinden. Da aber die Hierarchie unterhalb des Plugins meist für das reibungslose Funktionieren innerhalb des Plugins und nicht für die Kommunikation des Plugins mit seiner gesamten Umgebung geschaffen wurde, treten an dieser für die Interaktion sehr wichtigen Stelle immer wieder Probleme auf.
Ursprünglich war die Idee von HTML (Hypertext Markup Language) Inhalt, Struktur und deren Formatierung für verschiedene Ausgabemedien strikte zu trennen. CSS (Cascading Style Sheets) wären in diesem Fall für das zentrale Layoutieren von WWW-Seiten-Elementen zuständig, sowie auch für das pixelgenaue Positionieren. Spätestens mit dem "Browserkrieg" zwischen Netscape und Microsoft war dieser Ansatz im Zuge der im "Wildwuchs" eintretenden Einführung eigener, proprietärer Standards zum Scheite rn verurteilt. Dazu kam, dass Web-Autoren auch noch diese proprietären Standards verwendeten und Formatierungen im strukturierten Text verwendeten, anstatt die oben vorgeschlagene Trennung vorzunehmen (z.B . fett oder kursiv für Zitat, anstelle Erstellung eines eigenen Formates für "Zitat") - ein Fehler, den heute immer noch sehr viele Anwender beispielsweise im Gebrauch von Textverarbeitungen begehen.
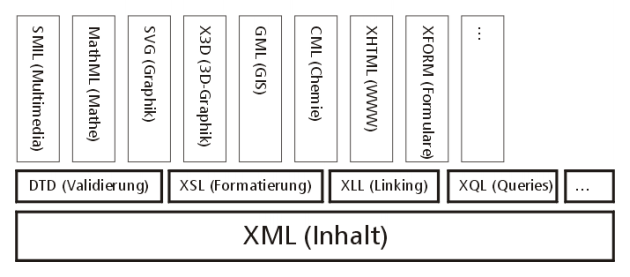
Ansprechbarkeit mittels DOM kann nur mit einer standardisierten Schnittstelle und Sprachsyntax erfolgen. XML, ist der universelle Standard für netzwerktransparente und plattformunabhängige, strukturierte Dokumente für das WWW und darüber hinaus als Austausch zwischen Applikationen aller Art. XML ist erweiterbar und bietet daher die Basis für alle weiteren "Dialekte" (Spezialisierungen), wie z.B. SMIL (Multimedia), SVG (Vektorgraphik), MathML (Mathematische Sonderzeichen und Formatierungen), X3D (3D-Grafik), XHTML (HTML Nachfolger), Xform (Formulargenerierung), GML (Geography Markup Language - erst im Anfangsstadium, siehe OpenGIS Consortium [2000]) uvm. Erweiterungen können von Fachverbänden oder Einzelpersonen festgelegt werden, sofern auch die dazugehörige DTD (siehe unten) mitgeliefert wird. Einzelne gebräuchliche Erweiterungen werden vom W3C begutachtet, standardisiert und freigegeben.

Abbildung 2: XML Architektur und Dialekte
Die eigentlichen Daten werden im XML-File abgelegt, das im Groben aus Elementen (entities, in "tags" formuliert) und Attributen (attributes) besteht. Die Struktur- und Syntaxprüfung erfolgt in der DTD (Document Type Definition). Hier werden die erlaubten Datentypen, die Namespaces (erlaubte tags), die Hierarchie und Verschachtelungen festgelegt. Ferner wird definiert welche Elemente und deren Attribute verpflichtend oder optional sind. DTDs können von Parsern, die es mittlerweile in allen Programmiersprachen und in den neuesten Browserversionen gibt, verwendet werden, XML-Files zu validieren und Fehler zu detektieren.
Weitere XML verwandte Technologien betreffen XSL (XstyleSheets, Nachfolger von CSS - verantwortlich für das Formatieren von Inhalten), XLL (XlinkingLanguage, verantwortlich für das verlinken von Elementen und Medien) und XQL (XqueryLanguage, für das strukturierte Abfragen von XML-Daten). Diese Liste wird laufend erweitert und aktualisiert.
Vektoren sollten also auch XML-konform geschrieben sein, das sind die weiter oben geschilderten Formate nur zu einem geringen Teil. Zur Animation und Interaktion erweckt werden die Elemente der WWW-Seite, wenn sie einmal korrekt angesprochen werden können mittels einer Scriptsprache , wobei hier JavaScript die weiteste Verbreitung hat. Voraussetzung ist, dass der Browser diese Sprache interpretieren kann.
Die Vermittlung von Informationen über das Internet ist mit Unsicherheiten verschiedenster Art beleget, die nun behandelt werden sollen. Warum also der irreführende Begriff "Standard"? Das Internet ist ein offenes, im Wandel stehendes Produkt, betroffene Komponenten sind nicht immer fest aufeinander abgestimmt. Es sind zum Beispiel sehr unterschiedliche Rechner miteinander verknüpft. Um in diesem heterogenen Umfeld trotzdem eine reibungslose Kommunikation zu gewährleisten, werden Standards eingesetzt.
Die Standards, welche den Kartographen beim Arbeiten im Rahmen Internet betreffen, behandeln hauptsächlich Seitenbeschreibungssprachen. Diese werden später noch genauer vorgestellt. Eine Seitenbeschreibungssprache löst zum Beispiel die Frage, wie ein Textelement im Quelltext einer Datei aussehen muss, damit es beim Anwender kursiv erscheint. Für diesen nur eine einfache Textgestaltung betreffenden Fall gibt es aber mehrere einsetzbare Methoden. Das Selbe gilt beim Einbinden von Graphiken, Animation und bei Kombination von Medien. Es gibt mehrere Sprachen, die gleichzeitig im Einsatz sind, aber unterschiedli-che zum Teil überlappende Bereiche abdecken. Neue Standards müssen somit einerseits auf Konflikte mit anderen im Einsatz befindlichen Methoden achten, andererseits müssen sie das Zusammenwirken bei Medienkombinationen ermöglichen.
Der Begriff "Standard" kann erst angewandt werden, wenn er von einer Mehrheit der Firmen akzeptiert (das heisst umgesetzt) wird und auch tatsächlich von den Betreibern und Erstellern von Internet-Seiten eingesetzt wird. Es gibt hier mehrere Entscheidungsträger und Entscheidungsmechanismen. Man kann zwischen De-Jure- und De-Facto-Standards unterscheiden, auf die in den folgenden Abschnitten eingegangen wird.
De-jure Standards sind dokumentierte Vereinbarungen, die technische Spezifikationen oder andere exakte Merkmale wie Regeln, Richtlinien oder Definitionen von Eigenschaften liefern, um sicherzugehen, dass Materialien, Produkte, Prozesse und Dienstleistungen ihrem Zweck gerecht werden [ISO, 1999]. Diese allgemeine Definition gilt nur im Rahmen der De-Jure-Standards. Sie werden von einem Normungsinstitut, beispielsweise ISO (International Organization for Standardization) oder IEEE (Institute of Electrical and Electronical Engineers) verabschiedet und sind offiziell gültig. Die ECMA (European Computer Manufacturer's Assocation) oder das W3C (World Wide Web Consortium) entwickeln ebenfalls Normen, die öffentlich angekündigt werden und in deren Erstellung die Öffentlichkeit miteingebunden wird.
Der Unterschied zwischen ISO oder IEEE einerseits und ECMA oder W3C anderseits ist, dass erstere Standards verabschieden, die dafür bestimmt sind, in nationale Normenwerke (ÖNORM, DIN, AFNOR etc.) übernommen zu werden. Dieser Prozess dauert schon aus administrativen Gründen mehrere Monate. Internetstandards sind viel zu schnellebig, um je in aktueller Version in nationale Normenwerke eingebunden zu werden.
Grundsätzlich geht es im hier besprochenen Bereich neben der Zweckmässigkeit auch um die Harmonisierung der Seitenbeschreibungssprachen im WWW. Es gibt nicht nur HTML zur Beschreibung von Text, sondern auch andere Sprachelemente (wie Formatierung, Animation, Interaktivität, etc.). Die ineinandergreifenden Elemente müssen "kommunizieren" können, und dies ist nur bei einer klar definierten Syntax gewährleistet. Diese meist hochwertigen, gut dokumentierten Standards werden in der Regel nicht vollständig eingehalten. Anfangs hinkten die offiziellen Standards der Entwicklung hinterher, so war zum Beispiel HTML 1.0 zum Zeitpunkt seiner Publikation bereits längst umgesetzt und technisch überholt. Zur Zeit ist es aber durchaus so, dass Standards geschaffen werden, die technisch noch gar nicht einsetzbar sind. Diese Standards werden von Firmenkonsortien oder Arbeitsgruppen ausgearbeitet.
Alle Software-Firmen sind eingeladen, die verabschiedeten und öffentlich einsehbaren Standards umzusetzen. Es ist durchaus sinnvoll, einen Blick in die Zusammensetzung dieser Arbeitsgruppen zu werfen (beim W3C ersichtlich in der Autorenliste). Hier erkennt man, wer hinter einem Standard steht. Oft handelt es sich um eine strategische Firmenallianz. Man kann im Vorfeld beurteilen, ob sich ein Standard durchsetzten wird. Sind zum Beispiel bei Themen wie Browsertechnologien nur die Firmen Microsoft oder nur Netscape vertreten, ist die Unabhängigkeit nicht gewährleistet und der Standard wird nie umfassend eingesetzt, weil er nicht auf die verschieden Browser abgestimmt ist. Die Aussicht auf Umsetzung ist besser, wenn beide oder mehr Browserhersteller beteiligt sind.
De-jure-Standards bestehen weitgehend aus Vorschlägen oder Spezifikationen. Diese können unterschiedlich weit gehen, von Indikationen, wie etwas funktionieren sollte bis zu genauen Beschreibungen, die auf jede einzelne Möglichkeit eingehen und dafür festlegen, wie sich etwas verhalten muss. Gut dokumentierte öffentliche Standards kommen einer allgemeinen Hilfestellung gleich, da sie oft auch Anwendungsbeispiele bieten.
Da Standards durch Softwarefirmen umgesetzt werden, beinhalten sie auch sehr viele technische Details, die den Anwender (das ist hier der Betreiber, der Kartograph) nicht primär betreffen. Bei Standards für Seitenbeschreibungssprachen werden zum Beispiel alle Kombinationsvarianten aufgeführt, in der eine bestimmte Textformatierung auftreten kann und wie der Browser darauf zu reagieren hat.
De-facto-Standards sind jene, die zwar nicht durch eine anerkannte Standardisierungsorganisation offiziell verabschiedet wurden, die aber durch ihre Verbreitung allgemein akzeptiert sind. Man spricht also nicht von einer Norm, es zählt alleine die praktische Verbreitung. Software-Firmen können aus technischer Sicht nicht alle De-jure-Standards einhalten, andererseits möchten sie aus Konkurrenzgründen firmeneigene Standards aufstellen - mit dem Ziel sie zum De-facto-Standard zu erheben.
Eine negative Folge dieser Umstände ist eine Verwässerung der De-jure-Standards. Das heisst, dass Teile von verabschiedeten Paketen (wie zum Beispiel HTML 4.0) nicht umgesetzt werden. Hinzu kommen firmeneigene Standards, die unter Umständen positive Eigenschaften aufweisen, aber zu Kompatibilitätsprobleme mit Konkurrenzprodukten oder den Umgebungsvariablen führen. Will man unter diesen Umständen sicher gehen, dass alle Anwender (das Internet ist wie gesagt sehr heterogen), die nach gewissen Standards geschriebene Information verstehen, so muss man auf einen niedrigeren, älteren Standard zurückgreifen. Entscheidungen in dieser Frage zu treffen, ist für jeden, der ein Internetprojekt aufbaut, problematisch. Besonders schwierig wird es, wenn es darum geht, Inhalte aufzubreiten, die sich a priori nicht dafür eignen. Das ist zum Teil der Fall bei Graphik, aber auch bei Geodaten.
Die positiven Eigenschaften der De-facto-Standards ergeben sich durch Eigeninitiativen von Firmen. Dabei kann es sich um bessere Umsetzung von De-jure-Standards handeln oder aber um Weiterentwicklungen, die wiederum in höhere De-jure-Standards münden können. Der wichtigste Faktor dabei ist der Konkurrenzdruck. Sobald in einem Bereich ein Monopol gebildet ist, kommt der Fortschritt zum Erliegen. Deshalb wird die Entwicklung des Microsoft-Konzerns so genau beobachtet.
Es müssen aber nicht immer grosse Firmen diese Standards etablieren. Auch eine Forschergruppe kann eine Idee umsetzen und diese zur Verfügung stellen. Die Verbreitung findet alleine aufgrund der Qualität der Idee statt. Beispiele hierfür sind das CERN (European Organization for Nuclear Research), das überhaupt für den ersten graphischen Browser verantwortlich zeichnet. Ein neueres Beispiel stellt das Fraunhofer Institut mit dem MP3-Audio-Kompressionsverfahren dar. Analog zum Vorgehen bei De-jure-Standards können Vorschläge von De-facto-Standards bei geklärter rechtlicher Lage im kommerziellen Bereich aufgefangen, verfeinert und vermarktet werden. Dieser Beitrag von kleineren Gruppen wirkt durchaus förderlich, da dieser nicht dem Mainstream und der Beeinflussung von Firmen und Konsortien folgen.
Ein aus kartographischer Sicht wichtiger De-Facto-Standard ist die Macromedia-Flash-Technologie, ein Plugin zur Umsetzung von Vektordaten. Dies entspricht keinem De-Jure-Standard, war lange schlecht dokumentiert und ist konträr zur Open-Source-Idee. Das heisst, man kann keine externen Daten einfliessen lassen ohne das produkteigene Programm verwenden zu müssen (in jedes kartographische Produkt müssen fremde Geodaten einfliessen können). Da das Format aber auf die Werbebranche zugeschnitten ist, konnte es sich durchsetzen. Nahezu 70% der Browser unterstützten Anfang 2000 dieses Format ohne Zusatzinstallation [StatMarket, o.J.].
Sobald ein Internetprojekt geplant wird, stellt sich die Frage, an welchen Standard man sich anlehnen soll. Ein vergleichbarer Bereich wäre die Wahl der Sprache bei einem europaweiten Projekt. Es gibt hier folgende Betrachtungsweisen:
Als Kartograph ist man, auch wenn manche von der Vielzahl kartographischen Darstellungen schwärmen [Peterson, 1999], nur ein kleines Rad im System. Ein Kartographie-Datei-Format gab es unabhängig vom Internet nicht, und wird es wohl auch nicht so schnell geben. Es ist der Betreiber der massgeblich dazu beitragen kann, welche Standards oder Methoden sich durchsetzen werden. Dem Anwender bleibt nur die Entscheidung zwischen dem was ihm angeboten wird. Somit kann der Kartograph schon zu einem Teil mitbestimmen welche Standards Einzug finden.
Der mühsamen Weg, einfache Karten ins Internet zu bringen, ist bei Schlimm [1998] beschrieben. Es ist zu beachten, dass es sich bei Schlimms Ausführungen sführungen ausschliesslich um statische Karten, mit nur rudimentäre Interaktionen handelt. Es geht dabei noch nicht um Techniken, grössere Ausschnitte umzusetzen oder Zoomstufen anzubieten.
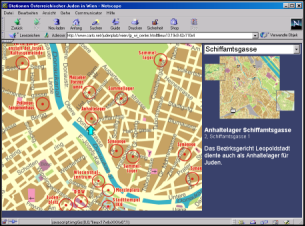
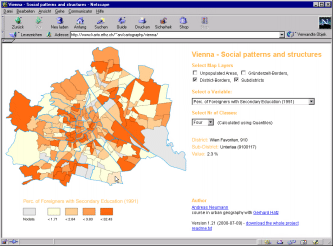
Eigene Arbeiten haben gezeigt, dass für clientseitige Anwendungen mit der Version 4 der gängigen Browser schon mehr möglich war als Schlimm schildert, die Grenzen sind aber mit reinen Rasterkarten sehr schnell erreicht. Viel mehr als eine Kachelung der Karte und eine Ausstattung der anzeigbaren Kacheln mit Imagemaps ist nicht möglich. Beim für diese Technik weit optimierten Beispiel "Stationen österreichischer Juden in Wien" geht es darum, Adressen in einem Stadtplan anzuzeigen. In einer Übersichtskarte wird ein Ausschnitt gewählt und die Hauptkarte auf diesen zentriert. Man kann nicht einfach wie bei einem GIS einen rechteckigen Bereich aufziehen, um den Ausschnitt zu wählen, dies erlaubt die Technik kaum. Die Kacheln haben dabei rasterbedingt immer die selbe Zoomstufe. In der Abbildung 3 ist eine Bildschirmansicht des erwähnten Beispiels zu sehen. Das Interface ist dreigeteilt, rechts neben der Hauptkarte befindet sich die Übersichtskarte und ein Menü zur Auswahl von anzuzeigenden Punkten, darunter ein Bereich für Zusatzinformation. Des weiteren zeichnet sich das Beispiel dadurch aus, dass es eine reine Clientapplikation ist. Es ist nicht nötig, zuerst in die Anwendung zu wechseln und dann nach einem Ort zu suchen, man kann direkt über die Adresse (URL) zu einem Ziel "springen".

Abbildung 3: "Stationen österreichischer Juden in Wien"
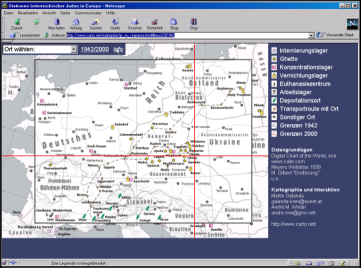
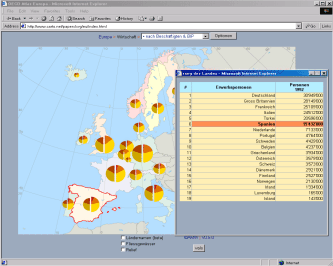
Wenn nur ein fixer Ausschnitt angezeigt wird, kann man mehrere Ebenen in Aktion setzen, doch auch hier sind die Möglichkeiten schnell erschöpft. Das Beispiel "Stationen österreichischer Juden in Europa" soll auf einer Karte die Lage von ca. 100 Städte in Europa, mit den Grenzen und Namen wahlweise von 1942 und 2000 visualisieren können. Das Anzeigen der zwei unterschiedlichen Epochen kann nur mit jeweils zwei grossen Rasterbildern gelöst werden, denn für zweisprachiges Namengut reicht der Platz nicht aus. Eine Zoomstufe für das Hauptgebiet Polen braucht wiederum zwei Rasterbilder. Auch das Visualisieren eines Ortes (Hauptaufgabe der Karte) gestaltet sich problematisch. Der Text ist fix in der Rastergraphik eingebettet und unveränderbar. Es musste ein Fadenkreuz eingeführt werden, da ein Hervorheben des Ortsnamens anders nicht möglich war. Abbildung 4 zeigt die Situation am Bildschirm.

Abbildung 4: "Stationen österreichischer Juden in Europa"
Jegliche weiterführende Interaktion wie echtes Zoomen, Abfragen weiterer Hintergrundinformation oder aufwendigere Suchfunktionen innerhalb des Kartenteils würde zwingend den Einsatz von serverseitigen Applikationen voraussetzen. Die Grenzen der kartographischen Visualisierung sind bei Rastergraphik damit ausgeschöpft. Die Resultate zeigen, dass eine Vektordarstellung fehlt. Auch hier gibt es schon verfügbare Mittel, die nun vorgestellt werden.
Es gibt 2000 keinen zufriedenstellenden Standard für Vektorgraphik im Internet. Um so mehr ist verwunderlich, dass schon sehr früh (nämlich 1993) mit ersten Versuchen begonnen wurde. Neben dem schon klassischen Konkurrenzkampf der Internet-Industrie gesellen sich hier die Software-Giganten der Graphik-Industrie hinzu, was eine Einigung noch schwieriger macht. Ebenfalls erschwerend ist der Umstand, dass es in der Graphik-Welt, unabhängig vom Internet, kein zuverlässiges Vektoraustauschformat gibt. Bei Rastergraphik gibt es De-facto-Austauschformate. Die Folge sind eigenständige Entwicklungen von Vektorformaten unterschiedlichster Art, die man nicht direkt untereinander vergleichen kann, da sie für unterschiedliche Zwecke geschaffen wurden.
Es folgt eine Auswahl von Ansätzen, die prinzipiell kartographisch nutzbar sind. Einige davon sind mittlerweile technisch überholt und werden nicht mehr fortgeführt, andere haben eine grosse Verbreitung, weitere stehen erst in Entwicklung. Grundsätzlich existiert kein Format, welches die gängigen Browser von sich aus darstellen können. Es muss noch immer auf Plugins oder ähnliches zurückgegriffen werden.
Ein Plugin (auch Plug-In geschrieben) ist ein Zusatzprogramm für einen Web-Browser, welches es dem Browser ermöglicht, Sonderanwendungen darzustellen, die nicht im HTML-Format vorliegen, wie etwa in Web-Seiten enthaltene Tonelemente, Video-Clips, 3D-Bilder oder Multimedia-Elemente. Ein Plugin integriert sich voll in die Oberfläche des Browsers und ist nicht ohne weiteres als Zusatz zu erkennen.
Plugins müssen, wenn sie noch nicht vorliegen, extra heruntergeladen und installiert werden. Dieser Vorgang gestaltet sich zeitraubend und ist dem Anwender nicht immer zumutbar. Plugins zeichnen sich auch dadurch negativ aus, dass sie, auch installiert, erst gestartet werden, wenn man sie benötigt. Das führt zu Wartzeiten beim Navigieren.
SVF war ursprünglich für das Anzeigen von CAD-Zeichnungen im Internet gedacht. Ein Plugin, das 1993 die ersten Ansätze zur Darstellung von Vektoren im WWW brachte, ab 1997 gab es jedoch keine Entwicklung mehr. Drucken von SVF-Datein ist nur mit einer kostenpflichtigen Variante möglich. Es bestehen Konverter für HPGL und DXF. Funktionen sind gestuftes Zoom-in, gestuftes Zoom-out, Zoom-on-window, Zoom-reset, Panning, Layer ein- und ausschalten. Die Interaktivität ist relativ beschränkt, Linien und Flächen können mit einem Extra-Programm mit Hyperlinks versehen werden. Nicht verfügbar sind Anti-Aliasing in der Darstellung und Animation (www.softsource.com/svf).
DWF ist mit dem Plugin WHIP4 von AutoDesk visualisierbar und als eines der wenigen Plugins über JavaScript ansprechbar. Es ist Ziel dieser Anwendung technische Zeichnungen korrekt anzuzeigen. Strichstärken und -farben bleiben konstant und werden nicht dem Anti-Aliasing unterzogen. Die Erstellung erfolgt durch Konvertierung von DWG-Dateien. Folgende Funktionen werden angeboten: Pan, stufenloses Zoom in/out, Zoom-Window, Zoom-Reset, Zoom auf vordefinierte Ansichten (Named Views), Layer ein- und ausschalten, Anzeigen von Hyperlinks (nicht zufriedenstellend in der Gesamtansicht, da zoomstufen-abhängig). Das Einbinden von Rastergraphik und Text erfolgt problemlos, die Formatierung von Text ist nicht zufriedenstellend. Es gibt keine Animationsmöglichkeiten, und dadurch ist die Ansprechbarkeit durch JavaScript nur bedingt nützlich.
Flash ist das Ende 2000 am weitesten verbreitete Vektor-Format mit Interaktionsmöglichkeit. Das Format wird mit einem Plugin von Macromedia im Browser verfügbar gemacht. Es ist aus kartographischer Sicht der aktuelle Standard für Vektordarstellung, entspricht aber keinem De-Jure-Standard. Das Format war lange Zeit schlecht dokumentiert und widerspricht als proprietäres, binäres Format der Open-Source-Idee. Da das Format aber auf die Werbe- und Multimediabranche massgeschneidert wurde, konnte es sich durchsetzen, und nahezu 70 % der Browser unterstützten Ende 2000 dieses Format ohne Zusatzinstallation [StatMarket, o.J.]. Flash kann allerdings mehr als nur Vektorgraphik anzeigen: Filme sowie Audiodateien lassen sich ohne grosse Schwierigkeiten generieren bzw. integrieren. Graphik kann entweder aus den Programmen Macromedia Freehand, Adobe Illustrator oder auch CorelDRAW exportiert und/oder mit der Editier-Software Macromedia Flash bearbeitet werden. Es steht eine breite Palette an Funktionen zur Animation und Einbindung graphischer Effekte zur Verfügung (www.macromedia.com/software/flash).
Die häufige Anwendungen dieses Formats zeigt, dass man es sinnvoll im Internet einsetzen kann und es auch tatsächlich eingesetzt wird, da es u.a. auch das progressive Übertragen der Daten ermöglicht. Problematischer ist für Kartographen das Einbinden externer Daten und das Nachbearbeiten oder Kreieren eigener, notwendiger Funktionen. Die Schnittstellen werden weiter ausgebaut, sind aber in keiner Weise standardisiert. Darunter fallen Scripting-Fähigkeiten (allerdings mit einer eigenen Sprache) und die Möglichkeit, serverseitig Flash-Dateien aufzubereiten.
Die grosse, mittlerweile langjährige Verbreitung und die hohe Qualität im Bildschirmaufbau sollten eine häufige Anwendung im Bereich der Kartographie erwarten lassen. Doch dem ist nicht so. Grösstes Problem ist das In- und Exportieren und das ungenaue Editierwerkzeug Macromedia Flash. Elemente können darin nur bedingt nachbearbeitet werden. Flash ist sehr zeitorientiert, Basiselement der Editiersoftware ist eine zentrale Zeitlinie. Seine Stärke ist es, kleine Filme abspielen zu lassen. Kartographische Anwendungen brauchen zwar auch die Einbindung von Animationen, jedoch mehr in punktueller Form.
PDF basiert auf der Syntax des De-facto-Druckformatstandard EPS (Encapsulated PostScript) und wurde mittlerweile zum nativen Datenformat des Graphikprogramms Adobe Illustrator 9. Es ersetzt in der Druckvorstufe mehr und mehr Postscript und EPS. PDF ist nicht primär für das WWW gedacht, aber über Plugins einsetzbar. Es existieren Exportfilter aus den meisten Textverarbeitungs-, Graphik- und DTP-Programmen. Der Viewer funktioniert auch unabhängig von einem Browser und wird von Adobe frei zur Verfügung gestellt. Die Dokumente können über Passwörter lese-, druck- oder kopiergeschützt werden. Das binäre Format verbietet ein Erfassen durch WWW-Suchmaschinen, eine textbasierte (ASCII) Variante erlaubt dies, ist aber in Bezug auf das Datenvolumen nicht besonders WWW-freundlich.
Ein Vorteil ist das einfache Drucken von PDF-Dateien, da das Format eigens dafür geschaffen wurde. So findet man häufig Karten zum Downloaden im Internet im PDF-Format, darunter auch jene der Kartographischen Abteilung der Vereinten Nationen. Diese Vorlagen bieten eine hohe graphische Qualität, sind aber rein statisch, sie können lediglich mit Hyperlinks versehen werden.
SVG ist ein neuer, vollständig offener Standard, der vom World Wide Web Consortium (W3C) empfohlen und entwickelt wird. Die Ausarbeitung schliesst zahlreiche wichtige Softwarekonzerne und Forschungsanstalten mit ein. Der SVG-Standard bietet alle Vorteile des derzeitigen De-Facto-Standards Flash. Er stellt jedoch folgende zusätzliche Eigenschaften zur Verfügung: eingebettete Schriften, Extensible Markup Language (XML), Stylesheets (CSS), Interaktivität und Animation, dies bei voller Einbindung in die vorhandene HTML-Struktur über das DOM. (www.w3.org/Graphics/SVG/Overview.htm). Mehr dazu im Hauptteil dieses Artikels.
VRML dient primär der 3D-Darstellung, ist aber grundsätzlich in 2D einsetzbar. Als ASCII-Format bietet es viele nötige Voraussetzungen, stellt aber ein Übermass an graphischen Funktionen dar, wenn es um einfache Darstellungen geht. Dies wirkt sich vor allem bei der Ladezeit des Plugins negativ aus. VRML befindet sich seit 1998 in einer Phase der Umstrukturierung hin zu einem XML-konformen Standard. Ein Plugin wird benötigt (www.web3d.org).
Bevor ein Dateiformat zum Einsatz kommt und es sich dabei nicht um ein proprietäres Projekt einer Firma handelt, wird das Vorgehen in der Regel öffentlich dokumentiert und publiziert. Das World Wide Web Consortium (W3C) ist eine Plattform dafür. Hier werden Standardvorschläge gemacht, die entweder Vorschläge bleiben oder aufgegriffen und zur Produktreife weiterbearbeitet werden. HTML wird auf dieser Basis weiterentwickelt. Die folgenden Vorschläge werden unter Umständen nie umgesetzt, sie bieten aber Einblick in die Entstehungsphasen von derartigen Standards.
PGML ist eine proprietäre, textbasierte 2D-Vektorformatspezifikation, vorgeschlagen von Adobe auf der Basis von PostScript und PDF. Die Generierung erfolgt durch Konvertierung aus PDF. Die Spezifikation stellt hohe Ansprüche und bietet ein hohes Interaktivitätsniveau, es gibt jedoch keine Umsetzung (www.w3.org/TR/1998/NOTE-PGML).
Mit WebCGM wird der Versuch unternommen, den ISO-Standard Computer Graphic Metafile (CGM) WWW-fähig zu machen. Die Version für das WWW ist binär und eine W3C-Empfehlung, also als ausgereifter Standard zu betrachten. WebCGM erlaubt Interaktionen mit reichhaltiger Link-Syntax, ist aber primär der Visualisierung technischer und wissenschaftlicher Zeichnungen gewidmet. (www.w3.org/Graphics/WebCGM)
HGML wurde im Juni 1998 als kompaktes Format vorgestellt, spezialisiert auf geringe Bandbreiten, für einfache Visualisierungen. Es erfolgte keine Umsetzung (www.w3.org/TR/NOTE-HGML).
DrawML ist ein Format für das einfache Abbilden und Aktualisieren von technischen Zeich-nungen sowie Organigrammen. Eine kurze Spezifikation wurde im Dezember 1998 publiziert (www.w3.org/TR/1998/NOTE-drawml-19981203).
VML ist ein proprietäres, textbasiertes 2D-Vektor-Format von Microsoft. Es wurde für den Microsoft InternetExplorer umgesetzt, wird aber seit September 1998 nicht mehr weiterentwickelt. Es bietet Ansätze einer interessanten Syntax, jedoch ohne sinnvolle Erweiterungen. Vor der Entwicklung von SVG war dies der erste vielversprechende Ansatz, jedoch nur auf eine Plattform (InternetExplorer 4 und höher unter Windows) beschränkt. Die Vorarbeiten an VML haben zur Entwicklung von SVG massgeblich beigetragen (www.w3.org/TR/NOTE-VML).
Applets und ActiveX sind mit Plugins vergleichbar, sie verwenden ebenfalls browserfremde Ressourcen. Beide sind auch unabhängig von einem Browser und vom Internet einsetzbar.
Java2D ist ein als binäres Programm mit graphischer 2D-Ausgabe in Internetseiten eingebundener Bereich. Java2D ist frei gestaltbar, sehr flexibel und plattformunabhängig einsetzbar. Java-Applikationen werden über eine sogenannte "Virtual Machine" auf dem Clientrechner abgewickelt und belasten diesen je nach Komplexität der Anwendung (Wartezeiten beim Laden und Browsen). Java2D wurde von den Softwareproduzenten Sun und Adobe entworfen, um plattformunabhängige, qualitativ hochwertige und einfache Graphikprogrammierung zu erlauben. Im Prinzip gibt es die gleichen graphischen Möglichkeiten wie unter SVG - die meisten SVG Viewer und Plugins sind in Java geschrieben - man braucht aber wesentlich mehr Programmier-Know-How, um einen ähnlichen Grad an Interaktion zu erreichen wie unter SVG [vgl. Winkler, 2000]. Eine kartographische Anwendung von Java2D ist der das "Java-Applet zur Visualisierung und Analyse von Thematischen Karten" von Daniela Winkler.
Java2-Programmierer verfügen über eine Vielzahl hochwertiger Bibliotheken aus den Bereichen Datenbanken, User-Interface, 2D-Graphik, 3D-Graphik, Multimedia, Netzwerk und Telephonie profitieren. Java-Applets können Plugins steuern und sind mit diesen kombinierbar. Ohne grossem Aufwand ist aus den gleichen Quellen auch das Erzeugen von stand-alone Programme möglich.
ActiveX ist eine Entwicklung von Microsoft, um über die proprietäre Scripting-Sprache Visual Basic Objekte mit Microsoft-spezifischer Kodierung anzusprechen. ActiveX alleine bietet jedoch keine sinnvolle Anwendbarkeit, da es browser- und betriebssystemabhängig, sowie kaum dokumentiert ist. Die Erstellung erfolgt mit sogenannten "Development Kits". Interaktivität ist möglich. ActiveXs sind in andere Dokumente eingebettete und ansprechbare Objekte und können somit auch in Microsoft Word- und PowerPoint-Dokumenten placiert werden. VML wird mittels ActiveX gerendert. Keine kartographischen Anwendungen bekannt.
Karten im Internet sind Graphiken. Die vorangehende nach Typen und Dateiformaten gegliederte Beschreibung, wie man Graphiken im Internet einbinden kann, zeigt eine weite, heterogene Palette an Möglichkeiten. In der folgenden Tabelle wurden die oben besprochenen Formate zusammengefasst und gehenübergestellt, um einen besseren Überblick zu gewährleisten. Für der Spalte "Verbreitung" konnten keine genaueren Angaben gemacht werden, verfügbare Daten hierzu widersprechen sich. Unter "Interaktivitätsniveau" sind folgende Gruppen zu verstehen
0: nur Anzeigen
1: Zoom, Layer ein- und ausschalten, Objekte mit Links
2: Externe Scripts können auf Inhalte zugreifen
3: Animation
4: Externe Steuerung von Animationen
| Dateiformat | Anzeigemodul | Verbreitung | Interaktivitätsniveau | Datenformat |
|---|---|---|---|---|
| Raster | Browser | sehr hoch | 0 | - |
| SVF | Plugin | (veraltet) | 1 | binär |
| DWF | Plugin oder Applet | sehr gering | 2 | binär |
| Flash | Plugin | hoch | 3 | binär |
| Plugin | hoch | 1 | binär und ascii | |
| SVG | Plugin | gering (neu) | 4 | ascii |
| VRML | Plugin | gering | 4 | ascii |
| PGML | - | - | 3 | ascii |
| WebCGM | - | - | 2 | binär |
| HGML | - | - | 1 | ascii |
| DrawML | - | - | 0 | binär |
| VML | Browser | (hoch) | 1 | ascii |
| Java2D | Applet | gering | 4 | binär |
| ActiveX | Browser | hoch | 4 | binär |
Die oben besprochenen Formate sind schwer vergleichbar. Unter Berücksichtigung der Regel, dass man Methoden nur einsetzen kann, wenn sie auch vom Anwender akzeptiert werden, verbleiben mit Jahresende 2000 eigentlich nur folgende Dateiformate, um Karten im Internet zu präsentieren:
Optimal können diese aber nur für einen gewissen Anwendungstyp eingesetzt werden. Sie versagen bei spezifischeren Anwendungen, wie es Karten fordern, besonders, wenn auch noch Interaktion einzuführen ist. Für das kartographische Arbeiten muss somit ein Format gesucht werden, welches folgende Eigenschaften bietet:
Diese Prämissen erfüllen nur:
Jedoch ist keiner dieser Ansätze wirklich etabliert. VRML ist grundsätzlich für die Darstellung der dritten Dimension geschaffen. Vektorformate in der Entwicklungsphase sind entweder nicht mehr in Weiterentwicklung oder in zu frühem Stadium, ausserdem basieren sie oft auf Web-Erweiterungen zu proprietären Dateiformaten, siehe deren jeweilige Autorenliste.
Es wurde hier nicht gefordert, dass das Format direkt mit geographischen Daten umgehen zu kann, also zum Beispiel Topologie korrekt erkennt. Graphikstandards haben ihren Ur-sprung in der Graphikindustrie und auch für DTP- und Graphikprogramme gibt es keine adäquate Anbindung für geographische Daten, wie sie in einem GIS anzutreffen sind. Alle Internetstandards für Graphik basieren auf den Formaten der Graphikindustrie, es ist also aktuell nicht zu erwarten, dass gerade Internetgraphikformate GIS-Daten handhaben könnten.
SVG ist das einzige Format, welches die geforderten Eigenschaften für den Kartographen zufriedenstellend erfüllen kann. Um genau zu erfahren, was SVG ist, wird im folgenden Abschnitt die SVG-Spezifikation aus kartographischer Sicht besprochen. Dabei wurde auch annähernd die Struktur der Spezifikation beibehalten, um direkte Vergleiche mit dem Originaldokument zu ermöglichen.
Folgende Ausführungen basieren auf der W3C-1.0-Spezifikation, Working Draft, [W3C, 2000] vom 2. November 2000, sowie auf den Spezifikationen des Adobe-Plugins [Adobe, 2000] vom 5. Juni 2000. Im Rahmen der GIS-SIT 2000 in Fribourg wurde SVG im Überblick von Neumann [2000] bereits vorgestellt.
SVG ist ein abgenommener Standard des W3C und dort weiter in Entwicklung begriffen. Am 11. Februar 1999 wurde die erste Arbeitsgrundlage (Working Draft) veröffentlicht. Seit 2. August 2000 existiert die offizielle Version 1.0 der SVG-Spezifikation (Candidate Recom-mendation), die Version 2.0 steht in Vorbereitung. SVG definiert sich als eine standardisierte, in XML formulierte Sprache zur Beschreibung von 2D-Graphik mittels Vektorgraphik, Text und eingebetteten Rastergraphiken. Graphikformate ("Styles" oder "Formatvorlagen"), wie man sie aus Graphik- und Textverarbeitungsprogrammen kennt, können mittels CSS definiert werden, um gleich eine ganze Gruppe von Objekten mit einem einheitlichen Layout zu versehen. Auf diese Art und Weise werden auch mehrere gleichartige Objekte effizient in ihrem Aussehen verändert. Aufgrund der Kompatibilität der Formate können SVG-Dateien sehr einfach in bestehende Web-Projekte integriert werden. Durch die Integration von SVG in das bestehende DOM werden SVG-Elemente mit den üblichen Javascript/Java-Schnittstellen gesteuert und verändert.
Hinsichtlich Interaktivität stellt SVG eine reiche Palette an Events (Erkennen von durch den Anwender verursachten Ereignissen wie on-mouse-over, on-click, on-keypress, etc.) zur Verfügung, die in der gleichen Art und Weise zu verwenden sind, wie man sie bisher von traditionellen HTML-Elementen kennt. Jedes Element kann in seinen Ausprägungen (zum Beispiel Farbe, Form, Transparenz, Position, etc.) animiert werden. Die diesbezügliche Syntax ist SMIL-konform.
Entwickelt und unterstützt (v.a. in ihren Produkten) wird/wurde der SVG-Standard von namhaften Graphik- und EDV-Firmen und Organisationen, die im WWW-Bereich tätig sind: Adobe, Apple, Autodesk, Bit-Flash, Corel, HP, IBM, ILOG, Inso, Kodak, Macromedia, Microsoft, Netscape, Oasis, Open Text, Oxford University, Quark, RAL, Sun-Microsystems, W3C und Xerox. Dies wird in Zukunft eine breite Unterstützung hinsichtlich Import- und Exportfilter und der Entwicklung von Konvertern und Viewern garantieren. Da SVG ein sehr gut dokumentierter, offener XML-Standard ist, kann es aber auch leicht aus eigenen Scripten oder Programmen heraus generiert und konvertiert werden. Es ist zu erwarten, dass SVG auch von GIS-Softwarefirmen unterstützt werden und über seinen Einsatz in WWW-Projekten als generelles Graphik-Austauschformat Bedeutung erlangen wird. Es ist neben Adobe Illustrator und PDF eines der wenigen gut dokumentierten ASCII-Grafikformate und bietet im Vergleich zu ersteren beiden noch wesentlich mehr Möglichkeiten.
Zur Darstellung von SVG-Dokumenten benötigt der Client im Moment noch ein Plugin (von Adobe), das vom Benutzer installiert werden muss. In zukünftigen Versionen von WWW-Browsern werden SVG-Interpreter jedoch standardmässig mitgeliefert werden. Es ist auch die Einbindung mittels Java-Applet möglich.
Dass Vektoren "skalierbar" sind, mag für Kartographen selbstverständlich sein. Laut W3C geht es hier aber mehr darum, dass sich das Vektor-Bild leicht den Umständen anpassen kann, also zum Beispiel beim Ausdrucken nicht starr der Anzeige des Bildschirms entspricht, sondern eine eigene Seitenaufbereitung stattfindet. Dieser Umstand ist bei ande-ren Plugins nicht gegeben. Ebensowenig ist es möglich, Seiten, die auf der herkömmlichen Raster/Layer-Methode aufbauen und die per JavaScript veränderbar sind, in einem anderen als dem ursprünglichen, beim Laden angezeigten Zustand auszudrucken.
Es folgt nun eine nähere Beschreibung der graphischen Eigenschaften und der Fähigkeiten von SVG im Bereich Interaktion und Animation. Im Rahmen dieser Vorstellung wird auf eine kurze Vorstellung einer Beispieldatei auf technischen Quellcode verzichtet. Auch können die visuellen Effekte, die SVG erzielt, nicht in Form von Screebshots wiedergegeben werden. Aus diesem Grund wird vom Artikel hier auf weitere Beispielseiten verwiesen. Bei den jeweiligen Punkten befinden sich ein Verweis zu einem konkreten, kartographischen Beispiel. Dort finden Sie auch weitere Erklärungen, sowie aufbereiteten Quellcode. Nützen Sie dieses Angebot um einen näheren Einblick zu gewinnen. Präzise Anweisungen zur Betrachtung dieser Inhalte finden Sie unter folgender Adresse:
Die Funktionalitäten des SVG-Plugins lassen sich wie folgt darstellen. Im Viewer von Adobe wird durch Tastenkombinationen und Mausführung ein Zoom-Tool (Lupe) und ein Pan-Tool (Hand) aktiviert. Mit dem Kontextmenü der rechten Maustaste (Windows) lässt sich die ursprüngliche Ansicht wiederherstellen sowie Quellcode oder eine Hilfe aufrufen. Diese Funktionalitäten sind pluginspezifisch und basieren nicht zur Gänze auf der SVG-Spezifikation. Dieser Viewer ist wie jedes Softwareprodukt im konstanten Wandel. Er bietet Ende 2000 folgende Möglichkeiten, die jedoch seitens der SVG-Datei gesperrt sein können:
Drucken ist nur über den Browser möglich, dabei findet in der Version von Ende 2000 noch keine Postscript-Ausgabe statt.
Mittelfristiges sollte ein Anzeigen von SVG-Inhalten (oder XML im allgemeinen) ohne Plugin möglich sein. Dies ist der Sinn der erfolgten Standardisierung. Allerdings können die Browser SVG noch nicht interpretieren, von Adobe wird deshalb dieses Plugin zur Verfügung gestellt.
SVG Viewer simulieren den "Painters Algorithm", was vereinfacht bedeutet, dass sich überlappende Bereiche "übermalt" werden oder entsprechend der Transparenz-Werte die darunterliegenden Bildschirm-Pixel durchscheinen lassen. Objekte bis 2.5D (also auch Geländemodelle) können so korrekt abgebildet werden, sofern sie vorher korrekt vorsortiert wurden. Die Reihenfolge beim Rendering wird nach der Reihenfolge der Anordnung der Objekte in der Datei bestimmt. Objekte, die zuoberst in der Datei aufgeführt sind, werden zuerst gerendert, darauffolgende Objekte übermalen die darunterliegenden entsprechend der gewählten Muster und Opazität, wie man es auch bei DTP- und Graphikprogrammen kennt. Einzelne Objekte können zu Gruppen zusammengefasst werden. Grafikformate und Transformationen dürfen auch auf ganze Gruppen wirken. Gruppen bekommen eine eigene Zeichenebene (Layer oder Canvas in DTP-Programmen) zugeordnet, diese können sich auch überlappen.
Diese Funktionen können an einem Beispiel getestet werden. Es handelt sich um eine Karte Österreichs, an der auch das Ein- und Ausschalten von Ebenen vorgestellt wird. Das Ein- und Ausblenden von Ebenen erfolgt graphisch korrekt und mit Beibehalten der Anti-Aliasing-Funktion. Bei grösseren Änderungen in grösseren Kartenausschnitten muss unter Umständen die gesamte Szene neu berechnet werden, der Clientrechner kann dadurch stark belasten werden, und es kommt zu Zeitverzögerungen.
Beispiel 1 Zeichenebenen: canvas.shtml
Eine Karte Österreichs, anhand der die elementaren Funktionen des Viewers, sowie das Ein- und Ausschalten von
Ebenen vorgestellt wird.
Wie schon erwähnt wurde, lässt sich eine SVG-Datei über ASCII einwandfrei lesen. Sie ist auch klar strukturiert, in Header und Hauptteil aufgeteilt. Es folgt nun eine Beschreibung eines exemplarischen Codes, Erläuterungen sind immer nachgestellt.
<?xml version="1.0" encoding="iso-8859-1"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000303 Stylable//EN"
"https://www.w3.org/TR/2000/[...]/DTD/svg-20000303-stylable.dtd">
<svg width="350px" height="176px" viewBox="-2361 0 4625 2336">
Das XML-Format und die gültige Version werden im Header definiert. Es folgt unmittelbar die Einleitung zum SVG-Bereich. Width und Height definieren den Anzeigebereich am Bildschirm, die ViewBox das innere Koordinatensystem. Aus dem Verhältnis der Angaben zu Width und Height einerseits und jenen der ViewBox andererseits wird implizit die Koordinatentransformation errechnet: die Angaben zu Objekten erfolgen in beliebigen Masseinheiten. Die hier angegebenen Werte stammen vom Masssystem des Zeichenprogramms, von dem aus exportiert wurde.
<defs>
<style type="text/css">
<![CDATA[
Innerhalb von SVG kann man auch SVG-fremden Code ablegen, wie zum Beispiel hier CSS. Dies muss in einem eigenen Definitionsbereich erfolgen, der üblicherweise wie hier im Header der Datei placiert wird. Grundsätzlich könnte dies aber überall innerhalb der Datei oder auch in externen Dateien erfolgen.
.grenze {stroke:#1F1A17;stroke-width:3}
.namen {font-weight:normal;font-size:125;font-family:'Helvetica'}
@font-face{font-family:'Helvetica';src:url(files/fonts/helvetica.cef)}
Dies ist klassisches CSS, wie man es aus HTML kennt. Die SVG-Datei greift darauf zurück. Hier wurde eine Strichart mit Farbe und Stärke und eine Schriftart definiert (die Schriftgrösse ist im inneren Koordinatensystem definiert und deshalb so gross). Auch wurde für die Schrift auf eine externe Schriftdatei verwiesen (helvetica.cef). Die CSS-Anagben können auch als ganze in externen Dateien liegen oder XML-konform verfasst sein.
]]>
</style>
<script>
<![CDATA[
function DoOnMouseOver(var){
window.alert(var);
}
]]>
</script>
</defs>
Der CSS-Block wird geschlossen, und es kann noch anderer Fremdcode folgen, hier zum Beispiel JavaScript.
Der Definitionsblock könnte aber auch SVG-Code aufnehmen, um zum Beispiel Objekte zu definieren, die anschliessend mehrmals wieder verwendet werden. Auch spezielle Filtereffekte, wie man sie aus Graphikprogrammen kennt, auf die aber hier nicht eingegangen werden kann, werden hier definiert.
<g id="bundesland">
<path class="land grenze" d="M93 1085l-21 -1"/>
<path class="distrikt" d="M113 1084c2,9 14,23 4,29"/>
</g>
Nun beginnt der eigentliche graphische Inhalt. Mit <g> wird eine Gruppe eingeleitet, darin befinden sich in diesem Fall zwei Polygone, die ihr Aussehen durch die Anweisung "class" von den im Header verankerten CSS-Anagben beziehen. Gruppen können beliebig verschachtelt sein.
</svg>
Der SVG-Bereich, und in der Regel damit auch die Datei, werden wieder geschlossen.
SVG verwendet ein kartesisches Koordinatensystem, dessen Ursprung sich in der linken oberen Ecke der Zeichenebene befindet. Setzt man SVG für Kartendarstellungen ein und will man mit einem kartographischen Koordinatensystem arbeiten, so muss die y-Achse invertiert werden: entweder man stellt den y-Werten jeweils ein Minus voran oder man bildet eine Gruppe um die zu transformierenden Objekte und weist ihr eine Invertierung mittels Matrixoperation zu.
Affine Transformationen (Translation, Skalierung, Rotation und Scherung) können im Einzelnen, kombiniert auf beliebige Gruppen oder auf den gesamten SVG-Bereich angewandt werden. Transformationen lassen sich beliebig verschachteln, wodurch man beliebig viele lokale Koordinatensysteme erzeugen kann. Die Befehle für diese Operationen können im Einzelnen oder mittels Matrixoperation (3x3 Matrizen) angewandt werden.
Dabei wird ein Objekt (hier ein Österreichkärtchen) einmal definiert und geklonte Varianten davon werden transformiert angezeigt. SVG ist ein offenes Format, es gibt mehrere Methoden, dies durchzuführen (Definition des Klons als SVG-Objekt oder als XML-Objekt).
Transformationen: matrix.shtml
An einem Objekt werden die Transformationen gezeigt.
Zur Steuerung der Darstellung wird eine Definition der Anzeigefläche (Viewbox) innerhalb einer WWW-Seite bzw. des sichtbaren Ausschnitts (Viewport) einer SVG-Datei benötigt. So lässt sich beispielsweise eine Übersichtskarte mit einem grösseren Kartenausschnitt mit einem anderen Bereich koppeln, um die Ausschnittswahl und das Einzoomen zu erleichtern. Dabei bleibt die Übersicht bewahrt, etwa wie es auch in der CD-Version des Atlas der Schweiz angewandt wird (www.atlasderschweiz.ch). Viewboxes ermöglichen das Verwenden von Echtkoordinaten. Die Umrechnungsparameter für die Bildschirm-Koordinaten werden dabei mit angegeben. Es wird daher zwischen dem "Viewport-Coordinate-System" und dem "User Space Coordinate System" unterschieden (zum Beispiel Bildschirm oder Druckerkoordinaten). Viewboxes können beliebig verschachtelt werden. Der Viewport ist in der Datei fix vordefiniert, darf aber auch interaktiv verändert werden. Damit sind Zooming oder Panning ohne User-Eingriff möglich, wie es bei folgendem Beispiel überprüft werden kann.
Anzeigefläche/-ausschnitt: viewbox.shtml
Interaktives Zoomen auf verschiedene Ausschnitte, ohne die Maussteuerung des Viewers zu benutzen.
Um Konflikte zwischen user-gesteuerten Zoom- oder Pan-Funktionen und der Kontrolle vom Viewport mittels Scripts zu vermeiden, können auch die user-gesteuerten Funktionen unter-bunden werden.
Ähnlich den Formatangaben, die man aus gängigen Textverarbeitungs- oder Grafikprogrammen kennt, kann man mittels sogenannter Stylesheets (CSS-Objekte) in HTML Formate definieren. Diese erleichtern es dem Kartographen, grosse Projekte bezüglich ihrer Darstellung (wie Farben, Füllungen, Striche, Texteigenschaften, Position, etc.) effizient zu verwalten und auf Wunsch zu ändern. Alle Objekte, denen Stylesheets zugeordnet sind, werden automatisch geändert, wenn die jeweilige CSS-Definition geändert wird.
An der SVG-Implementation kann positiv vermerkt werden, dass es vollständig mit CSS, wie man es von HTML kennt, kompatibel ist und die Formate daher sowohl auf HTML-Elemente als auch SVG-Elemente angewandt werden können. CSS kann auch einfach Gruppen oder einzelnen Objekten als Parameter zugewiesen werden. In den folgenden Beispielen handelt es sich um identische SVG- und HTML-Dateien (SVG ist hier in HTML eingebettet), die auf zwei unterschiedliche Stylesheet-Dateien zurückgreifen. Eine Stylesheet-Datei beeinflusst somit gleichzeitig SVG und HTML.
Formatierungen: styles.shtml
Eine Datei wird zwei Mal mit unterschiedlichen Styles angezeigt.
Am Beispielen ist auch ein Problem erkennbar, das schon mit reinem HTML Probleme bereitete. Die Textdarstellung in der Karte ist immer vom verwendeten Schriftsatz abhängt, mehr dazu im Rahmen von SVG in Kapitel Text.
Zu den geometrischen Grundelementen gehören: Rechteck, Kreis, Ellipse, Linie, Polylinie, Polygon und schliesslich das Path-Objekt. Einige der Basis-Elemente können zusätzliche Parameter wie zum Beispiel abgerundete Ecken entgegennehmen. Das wichtigste Element jedoch stellt das Path-Objekt dar, das gleichzeitig auch am flexibelsten ist. Man kann damit offene oder geschlossene Linienobjekte und Polygone zeichnen, die aus Koordinatenlisten bestehen, die sowohl absolute als auch relative Werte entgegennehmen können. Die Syntax ist mit jener von Postscript oder PDF verwandt: über Kommandos wie moveTo oder lineTo wird der Pfad gelegt. Um allen Anforderungen gerecht zu werden, können auch kubische und quadratische Bezierkurven, sowie elliptische Kurvenelemente einen Pfad bilden, also Kombinationen in einem Objekt aufnehmen.
Grundelemente: shapes.shtml
Vorstellung der geometrischen Grundelemente von SVG.
Die geometrischen Grundelemente sind vor allem für die automatische Generierung von Signaturen oder zusammengesetzten Diagrammsignaturen nützlich.
Sämtliche SVG-Objekte können beschnitten und abmaskiert werden, respektive können sie, inklusive Rasterbilder und Text, auch als "Clipping-path" dienen. Masken können etwa an Kartenrändern eingesetzt werden, um Bereiche auszugrenzen. Ähnlich wie bei Pfaden muss auch hier bei komplexen Clipping-Polygonen die Regel für innenliegende und/oder sich selbst überschneidende Polygone angegeben werden. Am Beispiel hierfür werden Bereiche der schon gezeigten Österreichkarte beschnitten und maskiert.
Clipping und Masking: clipmask.shtml
Bereiche der Österreichkarte werden beschnitten und abmaskiert.
SVG erlaubt beliebige Parameter bei der Erstellung von Textelementen: Schriftfamilie, Schriftart, Schriftgrösse, Schriftschnitt, Lage, Schriftstärke, Schriftbreite, Laufrichtung, Ausrichtung, Sperrung, etc. - eigentlich alle Parameter, die man aus dem DTP- und Kartographie-Bereich kennt. Insbesondere die Möglichkeit, Text an Path-Elementen auszurichten, ist für Kartographen relevant. Um auch nicht-lateinische oder selbsterstellte Schriftarten (z.B. für Signaturen oder lineare Elemente wie Böschungskanten) richtig darzustellen, erlaubt SVG, Schriftsatzeigenschaften und -beschreibungen in externen Schriftsatzdateien abzulegen oder fehlende Unicode-Zeichen durch eigene Graphiken oder Symbole zu ersetzen. Die Schriften können auch als Ganzes in die SVG-Datei eingebettet werden und müssen somit nicht am System des Anwenders installiert sein. Dies garantiert eine korrekte Darstellung.
Text-Element: text.shtml
Einige Beispiele.
Das Kapitel "Text" innerhalb der SVG-Spezifikation erwartet für die Version 2.0 einige Änderungen. Durch die strikt graphische Handhabe treten hier immer wieder Probleme wie fehlende Schriftsätze auf, auch ist in SVG 1.0 kein Fliesstext definiert. Dieser ist allerdings bei falschen oder fehlenden Schriftsätzen notwendig.
Bezüglich Textformatierung gelten wie bei HTML 4.0 alle CSS-Regeln. Einzelne Zeichen kann man unabhängig von den anderen abdrehen, in Höhe und seitwärts verschieben, ohne dass das Textelement als solches getrennt werden muss. Die Schriftrichtung wird auch für nicht-lateinische Lettern bestimmt, beide Richtungen (LR und RL) innerhalb einer Zeichenkette und vertikale Schriften werden korrekt abgebildet. Ebenso wie HTML"4.0 unterstützt SVG Unicode, den ISO-Standard zur Kodierung aller Schriftzeichen der Welt. Westliche Sprachen gehören der Unicode-Familie 8859-1 (Latin 1) an.
Ein herausragendes Merkmal von der SVG-Text-Implementierung ist, dass sich Textelemente von Suchmaschinen indizieren lassen, da ja die gesamte Graphik in XML abgelegt ist. Innerhalb des Plugins kann man Texte suchen und hervorheben lassen. Liegt der gefundene Text ausserhalb des aktuellen Viewports, wird dieser richtig angepasst. Es erfolgt dabei aber keine automatische Zentrierung bei jeder Suche, um Ressourcen belastende Viewport-Änderungen zu minimieren.
Farbwerte werden im "sRGB"-Standard definiert. Dies ist ein eigener Farbraum für das Internet mit anzeigegerätespezifischen Parametern. Die Werte werden wie bei HTML 4.0 in Hexadezimalwerten angegeben. Jeder Füllung, selbst Strichen und Texten, kann man Transparenzwerte zuweisen. Striche nehmen als Attribut die Dicke, einen Linienendentyp, die Art der Darstellung bei Stützpunkten, Strichlierungsart, Strichlierungsoffset, etc. entgegen. An den Enden dürfen Marker (beispielsweise Pfeile) angebracht werden. Als Spezialität können Marker auch an jedem Stützpunkt angezeigt werden, etwa um Stützpunkte bei geringen Winkeländerungen hervorzuheben.
Bezüglich Farbverläufen werden lineare und radiale Farbverläufe unterstützt, mit beliebig vielen Zwischen- und Stopwerten. Sogar die Ausbreitungsmethode kann teilweise gesteuert werden. Die Opazität lässt sich mit einem Verlauf versehen. Muster können sowohl aus Rastern als auch aus Vektoren bestehen. Derartige Muster werden gekachelt. Eine Kachel muss einmal definiert werden und wird dann entsprechend der Kachelgrösse wiederholt. Offsetwerte können dabei ebenfalls angegeben werden.
An dem folgenden Beispiel werden in Effekte von Transparenzen und Farbverläufen in Kombination mit einem Rasterbild im Hintergrund visualisiert:
Farben und Füllungen: fill.shtml
Einige Beispiele.
HTML 4.0 erweitert mit CSS und JavaScript erlaubte das Erstellen einfacher Animationen. Diese waren aber als solche nicht vorgesehen. Sollte zum Beispiel eine Bewegung eines Objekts von A nach B erfolgen, mussten alle Zwischenschritte wie bei Bildern eines konventionellen Films dafür vordefiniert werden. SVG bietet hier verschiedene Interpolationen an.
Die Syntax und die Möglichkeiten der SVG-Animations-Komponente lehnen sich sehr stark an SMIL an, respektive sind dazu kompatibel. So lassen sich unter anderen folgende Animationsvariablen festlegen: Zeitpunkt des Animationsstartes (meist relativ zu einem Event, standardmässig ist dies der Zeitpunkt des Endes des Ladens der SVG-Datei), Animationsende, Dauer, Wiederholung, Anzahl Wiederholungen, Anzahl und Typ von Zwischenschritten. Je nach Objekttyp sind unterschiedliche Parameter animierbar, so zum Beispiel: Farbwert, Position, Position relativ zu einem Pfad, Rotation und Skalierung, u.v.a.m.
Die Metapher der Zeitlinien (etwa bekannt aus dem Autorensystem Macromedia-Director oder dem HTML-Authoring-Tool Dreamweaver) erlaubt das Festlegen von sogenannten "Key Frames", die zu bestimmten Zeitpunkten fix vorgegebene Werte angeben. Im Unterschied zu den vergleichbaren Software-Beispielen existiert allerdings keine zentrale Zeitlinie. Jedes Objekt hat einen eigenen von den anderen unabhängigen Ablauf. Dadurch ist die Animation flexibler in einer interaktiven Umgebung.
Zwischen definierten Punkten werden entweder diskrete, übermittelte Werte verwendet, oder Interpolationen angewandt. Es stehen schrittweise, lineare, oder Spline-Interpolationen zur Verfügung. Mittels "Key Time Values" können Schlüsselzeitwerte angegeben werden. Fehlen diese, so werden die Zeitpunkte für die Key Frames linear interpoliert. Für Positions-Animationen entlang von Pfad-Elementen besteht eine eigene Motion-Path-Anweisung, die auch ein Distance-From-Path-Argument entgegennimmt. Dabei kann das Objekt automatisch zum Pfad ausgerichtet werden. Animationen dürfen weiters beliebig verknüpft (kumulativ und nicht-kumulativ) oder auch anderen Kind-Elementen vererbt werden.
Als Eingangsseite zum Projekt "OECD Atlas" wurde eine kleine Animation geschaffen, die Position, Skalierung und Transparenzen von Objekten beeinflusst.
Animation: anim.shtml
Einfache Animation mit Text.
Neben den schon verfügbaren Basis-Interaktionsmöglichkeiten des Viewers ist auch die Möglichkeit geplant, aus einem standardisierten Set von Mauscursorn zu wählen, respektive sogar seine eigenen Bilder als Mauscursor zu verwenden. Zusammen mit den möglichen Events, lassen sich einfache Zeichenfunktionen implementieren, um innerhalb von kartographischen Applikationen z.B. Distanz- oder Flächenmessung anzubieten.
Hyperlinks können ähnlich wie in HTML dazu verwendet werden, auf andere Dateien zu verweisen oder um innerhalb des SVG-Dokuments auf einzelne Elemente zu zielen. Dabei wird auf fix eingestellte "View-Elemente" verwiesen.
Es stehen in SVG drei Kategorien an Events zur Verfügung: Mouse Events, Keyboard Events, State Change Events (betreffen die Anzeige und den Ladezustand der SVG-Datei). Das Event-Handling geschieht analog zu HTML 4.0. Die Kombination aller möglichen Events lässt kaum Wünsche offen. Komplexe Anwendungen können in Kombination mit Scripten und Java-Applets erstellt werden. Mittels Javascript hat der Entwickler vollen Zugang auf das DOM von SVG und aller sonstigen Elemente im WWW-Browser. Hier muss allerdings eingeworfen werden, dass viele dieser Funktionen noch nicht einsetzbar sind, da noch nicht alle DOM-Bereiche innerhalb des Adobe-SVG-Plugins implementiert sind. Der Grossteil der graphischen Möglichkeiten ist zwar implementiert ist, eine Steuerung, die über das DOM erfolgt, aber noch nicht immer gegeben.
Kartographische Anwendungen reichen vom schon vorgestellten einfachen Ein- und Ausblenden von Elementen und Layern, Ändern der graphischen Attributen über das Reagieren auf Mouse Events (zum Beispiel das Anzeigen von Objektdaten beim Überfahren mit der Maus), das Kombinieren von verschiedenen Ansichten (Linked Windows, zum Beispiel Übersichtskarte und Hauptkarte), das interaktive Verschieben, Skalieren und Rotieren von Elementen (zum Beispiel Puzzles für den Geographieunterricht) bis hin zu kleinen Applikationen, die zum Beispiel einem WWW-User Digitalisierschritte erlauben, um diese auf einem WWW-Server für weitere Bearbeitung aufzuzeichnen.
Ein erstes kartographisches Beispiel mit reiner clientseitigen Technik stammt von Neumann Andreas (Beispiel unten). Es zeigt die wichtigsten Möglichkeiten mit SVG an einem Flächenkartogramm und verbindet SVG mit erweiterter Interaktion. Dabei wird eine Karte von Wien auf Zählbezirksebene mit austauschbaren bevölkerungsstatistischen Werten und variablen Klassengrössen dargestellt. Es können die darzustellenden Variablen gewählt sowie die Anzahl der Klassen und Ebenen ein- und ausgeblendet werden. Beim Überfahren der Karte mit der Maus werden Namengut und der ausgewählte statistische Wert in einem gesonderten Bereich angezeigt.

Abbildung 5: Statistische Anwendung: wiens.shtml
Wien auf Zählbezirksebene, mit austauschbaren bevölkerungsstatistischen Werten und variablen Klassengrössen.
Die Möglichkeit, das DOM zu erweitern um zum Beispiel Diagrammsignaturen zu kreieren, wird an einem weiteren konkreten Beispiel erörtert. Nähere Erklärungen im Link auf diesem Server.

Abbildung 6: Kartodiagramme: diagr.shtml
Eine Karte Europas mit Kreissektorendiagrammen die mittels JavaScript direkt aus den Ursprungsdaten dynamisch
generiert werden.
Ein weiteres Beispiel von Gaborit Gaëtan zeigte erstmals die Möglichkeiten des menügesteuerten Zoomens neben der schon bekannten Möglichkeit des Aktivieren von Ebenen. Ebenfalls funktioniert hier eine Anzeige der Distriktnamen direkt in der Karte.
Schliesslich lässt sich mit serverseitigen CGI-Scripten oder Java-Applets und/oder Java-Servlets auch eine Datenbankverknüpfung realisieren. In diesem Bereich können neue, erfolgversprechende Anwendungen erwartet werden. Der Einsatz von serverseitiger Technik in Kombination mit SVG will aber genau durchdacht sein, da dies auf Grund der vielen clientseitigen Möglichkeiten eine ganz andere Vorgehensweise als bei herkömmlichen Mapservern erfordert.
Metadaten dienen dazu, Informationen über das Dokument in strukturierter Form abzulegen. Angaben werden etwa zum Autor, Publikationsdatum, Version, Titel, Kurzbeschreibung, etc. gemacht. Diese können ebenso wie Fremdcode (zum Beispiel JavaScript) in die SVG-Datei eingebettet werden.
Ähnlich wie bei VRML gibt es auch bei SVG die Möglichkeit, bereits beschriebene Elemente, die mittels ID eindeutig identifizierbar sind, später in der Datei wieder zu verwenden. So lassen sich mehr oder weniger komplizierte graphische Objekte und Gruppen zunächst einmal definieren, um dann später in modifizierter Form, etwa transformiert, wieder verwen-det zu werden. In der Kartographie ist dies etwa von Relevanz, um Symbole oder Pikto-gramme zu placieren.
Erweiterbarkeit zählt zu den wichtigsten Eigenschaften von SVG sowie von allen DOM/XML-konformen Spezifikationen. Da SVG ja selbst in XML definiert ist, können beliebige andere in XML definierte Standards, zum Beispiel MathML, XHTML, SMIL, u.v.a.m., innerhalb SVG eingebettet und darauf zugegriffen werden. So könnte man beispielsweise zu Polygonen als Teil einer thematischen Karte deren statistische Daten, in Form von XML, ablegen. Eine Javascript-Funktion könnte die Werte dann jeweils einlesen, verarbeiten und in geeigneter Form, zum Beispiel als Kartodiagramm, in SVG darstellen. Die parallele Ausgabe der Werte als HTML-Tabelle könnte als weiteres Service angeboten werden. Diese Methoden basieren zum Teil auf serverseitiger Aufbreitung oder auf einem clientseitigen XML-Parser, wie er schon im Microsoft Internetexplorer 5.x umgesetzt ist. Beide Methoden sind erst in frühen Entwicklungsphasen und Ende 2000 noch nicht umfassend einsetzbar.
Die Graphik wird wie besprochen als SVG-Quellcode abgespeichert und vom Client über den Browser interpretiert, um korrekt angezeigt zu werden. Um SVG-Code zu generieren, gibt es grundsätzlich drei Möglichkeiten (für anspruchsvolle Ergebnisse wird man sie kombinieren müssen): den Export von einem Graphik- oder DTP-Programm, den Export von einem GIS und das Editieren bzw. das Transformieren des Codes mittels Zeichenkettenbearbeitung. Weiters bietet sich die Möglichkeit, SVG serverseitig generieren.
Der Export aus einem Graphik- oder DTP-Programm liefert unmittelbar anzeigbare Resultate. Voraussetzung dafür ist ein Programm, das den SVG-Export unterstützt. Dies sind Ende 2000 Adobe Illustrator und CorelDRAW in ihren letzten Produktversionen sowie einige Zeichenprogramme aus dem Open-Source Bereich (Sketch, K-illustrator, etc.). Adobe plant, SVG in seine gesamte Produktpalette zu integrieren, Adobe GoLive 5 wurde Ende 2000 mit SVG-Funktionalitäten versehen. Die Firma Macromedia mit ihrem in der Kartographie weit verbreiteten Programm Freehand ist hier noch nicht vertreten. In diesem Zusammenhang ist aber zu erwähnen, dass Macromedia das besprochene Flash-Format unterstützt, und SVG somit ein Konkurrenzprodukt darstellt. Dennoch ist Macromedia an der SVG-Spezifikation beteiligt.
Wie bei jedem Export aus einem Graphik-Programm wird beim Abspeichern die Datei in das Ziel-Format SVG geschrieben. Bei diesem Schritt werden Details zu den gewünschten Modi (zum Beispiel Einbetten der Schrift, Auflösung des Orientierungsrasters oder Art der Ablage der Style-Informationen) abgefragt. Namen von Zeichenebenen und Objekten werden mit in die SVG-Datei übernommen, womit diese zur Ansicht fertiggestellt ist. Im Programm Adobe Illustrator wird auch ein Belegen von SVG-Objekten mit Links sowie das Einbinden von einfachen JavaScript-Funktionen angeboten. Dass dies für anspruchsvolle Anwendungen nicht ausreicht, kannte man schon von ähnlichen Export-Möglichkeiten für Image-Maps - "händisches" Bearbeiten des Codes wird nötig sein.
Oft liegen aber Daten direkt im GIS vor: auch von dort besteht die Möglichkeit, SVG-Dateien zu generieren. Da aber Ende 2000 noch kein funktionsfähiger Export vorgesehen ist, muss man die Daten (meist die Vektorinformation) vorerst in ein lesbares Text-Format exportieren und im Anschluss mittels Zeichenkettenbearbeitung (zum Beispiel mit PERL) in SVG-tauglichen Code umschreiben. Zuletzt wird rund um die so entstandenen SVG-Objekte noch die Header-Information geschrieben, die eine SVG-Datei gültig machen.
Erste Schritte für einen direkten Export von einem GIS gibt es seitens der GIS-Firma Smallworld und privater Entwickler, die mit MapInfo arbeiten. Es handelt sich dabei meist um einfache Mouse-over-Funktionen. Bei grösseren, zusammenhängenden Projekten wird die eigenständige Programmiertätigkeit auch weiter gefragt sein.
Es gibt Ansätze SVG, serverseitig dynamisch zu generieren. Analog zu den Möglichkeiten, die man von rasterbesierten Internetkartendiensten kennt, wird eine Karte "On Demand" generiert und an den Client übermittelt. Dies kann klassisch mittels CGI-Script oder zum Beispiel aus Java Servlets, Datenbanken und/oder Applikationen erfolgen.
Diese Entwicklungen sind noch recht neu und geben noch zu lösende Fragen im Bereich Kartographie auf. Serverseitige Rasterkartengenerierung diente hauptsächlich zum Ermöglichen des Zoomens, genauer erklärt, den richtigen Kartenausschnitt aus einem Geodatensatz zu bilden. Bei SVG macht das nur bedingt Sinn, Zoomen kann man am Client stufenlos und besser. Folgende Fragen ergeben sich hieraus. Wie definiert man Ausschnitte, oder muss man überhaupt noch welche festlegen? Wie regelt man den Übergang von einem Ausschnitt zum anderen, da dies einem Dateiwechsel entsprechen würde? Welche Daten werden wie serverseitig bereitgestellt? Diese Fragen verlangen eine eigene Behandlung und werden hier nicht weiter verfolgt.
SVG unterstützt, wie schon besprochen, Bezier-Kurven sowie andere geometrische Darstellungsvariablen, die nicht oder nicht immer von GIS-Anwendungen und DTP-Programmen unterstützen werden. Da SVG aber für das Internet geschaffen wurde, gilt es, die Dateigrösse gering zu halten. Komplizierte, für SVG überbestimmte Kurven lassen sich in einem Graphikprogramm relativ bequem zu Bezier-Kurven konvertieren. Dabei kann auch die Anzahl der Stützpunkte reduziert werden. Wenn keine andere Möglichkeit zur Dateioptimierung vorliegt, ist der Exportweg über Graphikprogramme jenem direkt aus den GIS unter Umständen vorzuziehen.
Auch Graphikprogramme können nur exportieren, was sie selbst kennen. Ein einfaches Beispiel ist der Kreis. Er ist in SVG definiert, die meisten Graphikprogramme verwenden intern jedoch eine gleichachsige Ellipse, um Kreise abzubilden. Dementsprechend wird der SVG-Export daraus Ellipsen liefern. Das ist eine dem Standard entsprechend unsaubere Lösung. Problematischer wird es bei komplexeren Linienelementen wie der Arc-Anweisung, die Kreis- und Ellipsenabschnitte zeichnet (sieben Parameter definieren einen derartigen elliptische Kurvenelemente). Diese sind ebenfalls in Graphikprogrammen nicht anzutreffen.
In der Regel ist ein Nacharbeiten der erhaltenen Files nicht zu vermeiden. Dabei sollte vor allem auf die innere Konsistenz geachtet (wichtig für den späteren "Einbau" von Interaktion oder Dynamik) und die Dateigrösse minimiert werden. SVG ist objektorientiert, man kann die Datei dementsprechend "sauber aufbauen".
Zum Verringern der Dateigrösse gibt es mehrere Mittel. Ausser dem Vermeiden von Leerzeilen und -zeichen setzt dies eine profunde Kenntnis des Standards voraus, da hier oft Gruppen zu Elementen umgebildet, Styles neu definiert werden müssen, usw. Ein Umstand kommt hier zur Hilfe: exportierte SVG-Dateien sind meist sehr monoton aufgebaut. Das angewandte System kann schnell mittels Ersetzen optimieren werden. Eine Reduktion des Dateiumfangs von bis zu 30% ist so erzielbar.
Um noch besser dateigrössenoptimiert arbeiten zu können, kann man die gesamte SVG-Datei komprimieren und sie in dieser Form dem WWW-Browser übergeben. Dabei nützt man die Vorzüge des komprimierten binären Formats aus. Als Nebeneffekt ist allerdings ein sequentielles Laden der Datei nicht mehr gewährleistet. Die komprimierte Datei muss korrekt referenziert in die HTML-Datei eingebettet werden (Stand Ende 2000).
Es wurde im Rahmen dieser Arbeit schon innerhalb der jeweils betroffenen Kapitel darauf hingewiesen, dass es auch Problembereiche gibt, wo SVG entweder nicht die optimale Lösung ist oder wo Bereiche der SVG-Spezifikation für kartographische Zwecke schlecht formuliert sind und somit wieder zu Workarounds gegriffen werden muss. Diese betreffen sehr unterschiedliche Gebiete: Daten- und Kopierschutz, Entwicklungsstadium und Marktverhältnisse sowie die Art der Graphik-Kodierung.
Aufgrund des internationalen Charakters unterliegt das Internet keiner nationalen Gesetzgebung analog dem Presse- oder Rundfunkgesetz. Es ist kaum möglich, Inhalte zu kontrollieren oder die Verbreitung von urheberrechtlich geschützten Daten zu unterbinden. Der gesamte Inhalt des Netzes wird als frei zugänglicher Bereich (public domain) betrachtet [Kraak 1999]. Die Vermarktung von Karten und von Geodaten allgemein muss deswegen andere Wege nehmen. Es muss zwischen Präsentation und Datenvertrieb unterschieden werden. Dies war im Rahmen der rasterbasierten Kartographie relativ einfach: Rasterdaten sind, besonders mit graphischer Aufbereitung, kaum wiederverwendbar.
Bei Vektordaten ist dies anders: Damit der Client beim Anwender die Inhalte anzeigen kann, muss dieser Information in interpretierbarer Form erhalten. Bei SVG kommt hinzu, dass es sich um einen XML-Standard handelt, der per Definition lesbar ist. Das heisst, jede Linie oder jedes Polygon ist geometrisch genau verortet und es ist für versierte Anwender kein Problem, diese Daten entweder in ein Graphikprogramm oder sogar in ein GIS zu importieren, um sie weiter nutzen zu können.
Ein ähnliches Problem tritt mit den Sachdaten auf. Arbeitet man mit dynamisch generierten Inhalt und will auch echte Daten anzeigen lassen, so wird man zum Beispiel statistische Werte an den Client übermitteln. Somit sind auch diese lesbar, sofern sie als Originalwerte übertragen werden.
Wie kann man dem potentiellen Datenmissbrauch entgegenwirken? Die hohe geometrische Genauigkeit birgt nicht nur Gefahren, sondern auch ein Vorteil. Wenn man zum Beispiel eine SVG-Datei, die den Anforderungen eines präzisen Codes entspricht (genaue Polygonstruktur, zusammengesetzt aus einfachen Liniensegmenten und Bezierkurven, keine Redundanzen, relative Angaben für die Stützpunkte, etc.) online anbietet, so ist auch beim Anwender jeder einzelne Punkt mit einer mehrstelligen Genauigkeit definiert. Wird diese SVG-Datei unbefugt weiterverwendet, so ist dies durch Vergleich des Codes der Originaldatei eruierbar. Alle Objekte müssen identisch definiert sein. Hier ist das Urheberrecht geltend zu machen.
Aber selbst bei abgewandeltem Code ist der Ursprung nachvollziehbar. Wenn das unbefugte Kopieren mittels Import in ein Graphikprogramm erfolgt, so gelten auch innerhalb dieses Programms weiter kartesische Koordinaten. Es kommt somit nur zu einer Translation und/oder einer Skalierung der Geometrie. Diese Vorgänge sind mathematisch anhand der Koordinatenangaben nachvollziehbar und gegebenenfalls über das Urheberrecht einklagbar.
Es gibt Ende 2000 nicht viele Programme, die SVG exportieren können. Importieren können es sehr wenige. Dafür muss der Code einigermassen dem eigenen Export-Filter entsprechen. (Adobe Illustrator 9 hat im Gegensatz zur Version 8 den Import von SVG wieder zurückgenommen.) Das heisst, es können nur sehr einfache SVG-Dateien importiert werden. Versuche mit nachbearbeiteten Dateien schlugen unter CorelDraw 9.0 fehl. Ein Unbefugter müsste zuerst den Code editieren, um ihn weiterverarbeiten zu können. Aber auch diese Vorgänge sind nachvollziehbar. Eine Veränderung der Geometrie innerhalb einer fertigen SVG-Polygon-Struktur ist wie in Graphikprogrammen mit Qualitätsverlust ("Blitzen") verbunden. Dieser Umstand wird auch viele davon abhalten, raubkopierten SVG-Code nachzu-bearbeiten.
Zusammenfassend kann man sagen, dass das Kopieren von SVG-Dateien nicht unterbunden werden kann. Der Vorteil des offenen, einfach handzuhabenden Standards wird hier, besonders im europäischem Raum mit seinen kostenpflichtigen Geodaten, auf Widerstand stossen. Es ist zu hoffen, dass die Vorzüge von SVG nicht protektionistischen Gedanken zum Opfer fallen. Es muss an das Urheberrecht erinnert werden, welches auch im Online-Bereich Gültigkeit hat und somit Schutz bietet.
Wie schon im Produktvergleich angesprochen, ist SVG nicht alleine am Markt. Es gibt die weitaus verbreitetere und ständig verbesserte Flash-Technologie von Macromedia. Die grossen Fortschritte von SVG sind zum Teil auf einen Machtkampf der Marktboliden Adobe und Macromedia zurückzuführen [D'Amore, 2000]. Zwar gibt es bei der Erarbeitung des Standards eine breite Unterstützung aller wichtigen Firmen der betroffenen Branchen, darunter federführend ist 2000 aber Adobe.
Dieses Monopol macht eine langfristige Planung problematisch. Weiter oben wurde ausführlich besprochen, dass man nur auf etablierte Standards setzen sollte. Das ist SVG Ende 2000 noch nicht. Auch wenn SVG als XML-Standard von den gängigen Browser umgesetzt werden sollte, so gibt es weder von Microsoft eine Absichtserklärung noch eine funktionierende Umsetzung seitens Netscape für die aktuelle Version 6.
Für das Anzeigen von SVG-Dateien sind die Standards klar definiert. Dennoch kommt es Ende 2000 zu unerwünschten oder unvorhersehbaren Ergebnissen am Bildschirm. Grund dafür liegt in der Implementierung des Plugins. Einerseits gibt es systembedingte Unterschiede, andererseits erfolgt die Implementierung des umfangreichen Standards nur stufenweise. Es folgt nur eine Beschreibung des Verhaltens des Plugins in der Version 1.0. Es ist aber davon auszugehen, dass die Browserhersteller ähnliche Probleme in der Umsetzung haben werden.
Plugins müssen je Browsertyp und Betriebssystem adaptiert werden. Hierbei tritt schon das Problem auf, dass dieses nur für Windows und Macintosh umgesetzt wurde. Des weiteren fehlt der Script-Interpreter für Plugins im Microsoft Internet Explorer für den Macintosh. Konkret können dort keine Javascripts mit dem Plugins kommunizieren. Da es dafür keine Abhilfe gibt, ist dort interaktive Kartographie wie das Projekt "OECD Atlas" nicht einsetzbar. Es gibt eine Vielzahl kleiner und grösserer Eigenheiten der unterschiedlichen Plugins, die selbst die Firma Adobe nur mittels Beta-Tests ermitteln lässt.
Grundsätzlich ist Ende 2000 nur ein Teil des Standards realisiert. Dieser besteht aus Spezifikationen für die statische Graphik, für die Animation und für die Interaktion. Von der statischen Graphik sind fast alle Merkmale umgesetzt. Es fehlt noch die Möglichkeit, "Marker" (beispielsweise Pfeile) an Linienenden und Linienstützpunkten zu setzten. Ebenfalls noch nicht verfügbar sind Vektorkacheln, welche zur Flächenfüllung mit Strukturrastern nützlich sind.
Bei den Interaktionsmöglichkeiten gibt es noch grosse Lücken. So sind Methoden und Variablen definiert, die noch keine Resultate oder Werte liefern. Grösstes Manko ist hier die Kontrolle über den Zoom-Faktor: Es ist zwar freies Zoomen möglich, man kann aber per Script weder erfassen, in welchem Zoom-Faktor die Anzeige noch wo sich der Anwender gerade befindet. Das Koordinatensystem wird dabei nicht "mitgeführt".
Im Laufe der Implementierung wird der Standard nicht grundlegend neu gefasst. Jener Code, der Ende 2000 funktioniert, sollte auch mittelfristig Gültigkeit haben. Trotzdem wird es immer wieder Ausnahmen geben, die es erfordern werden, in einschlägigen Foren und Newsgroups Informationen einzuholen.
Es werden nun ein paar Probleme im Detail behandelt.
Neben den oben besprochenen Problemen beim Implementieren des Standards gibt es auch Probleme mit dem Standard selbst. SVG ist ein Vektorgraphikformat und kein "Kartographieformat". Alle zum Teil irreführenden Methoden, die schon bei den DTP-Programmen Anwendung finden mussten, müssen hier genauso eingesetzt werden. SVG kann keine GIS-Daten direkt übernehmen, es existieren lediglich Objekt-IDs und Ebenen.
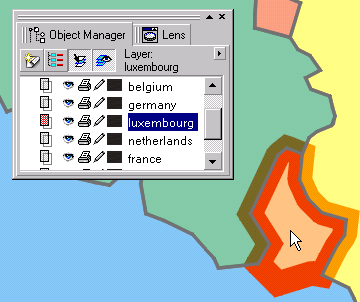
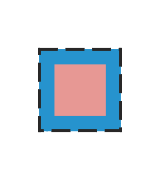
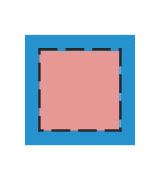
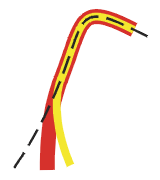
Es muss mit dieser "Spaghetti-Topologie" gearbeitet werden. Das ist in Zusammenhang mit einer einfachen statischen Anzeige nicht problematisch. Will man jedoch eine Karte mit Interaktion versehen, treten erste Schwierigkeiten auf. Ein einfaches in der Bildschirmkartographie immer wieder auftretendes Beispiel ist folgendes: Länderpolygone sollen beim Überfahren mit der Maus "reagieren" ("Highlight"). Folgende graphische Lösungen, bieten sich an:
Diese Methoden haben alle aus kartographischer Sicht unakzeptable Nebenerscheinungen. Eine Variation der Aussenlinie könnte hier Abhilfe schaffen. Die Abbildung 7 lässt Probleme erkennen, die nun besprochen werden.

Abbildung 7: Problem Hervorheben eines Polygons
Durch Einflussnahme auf die Style-Eigenschaften eines Objekts kann man relativ einfach sein Aussehen verändern. "Einfach" steht hier nicht für programmiertechnisch einfach, sondern für effizient in der Bildschirmvisualisierung, also im Sinne der Rendering-Geschwindigkeit. Folgende Probleme treten auf:
Das Problem setzt sich auch beim Clipping und Masking fort: Die Breite einer Grenzlinie wird dadurch halbiert weil es nur mittellinienzentrierte Strichstärken gibt, siehe die folgenden drei Abbildungen. Die erste verdeutlicht die jetzige Siuation, die zwei unteren wie es für Kartographen nützlich wäre.

Abbildung 8a: Standard derzeit

Abbildung 8b: Innenliegend, nicht möglich

Abbildung 8c: Aussenliegend, nicht möglich
Es gibt aber auch die gesamte Fülle an Problemen, die schon beim Desktop Publishing Usus waren, wie zum Beispiel die graphische Lösung zur Darstellung von Strassenzügen oder gar komplexere Autobahnen. Auch hier muss wieder zur Methode der duplizierten Ebenen gegriffen werden wie man in folgender Abbildung sieht.

Abbildung 9: Problem der zusammengesetzten Objekte
Es kann einem Objekt nur ein Style zuweisen werden. Dies führt zu erschwerender Datenredundanz aber auch zu problematischem Scripting. Wenn man das obige Beispiel heranzieht um es mit einer Mouse-over-Funktion zu versehen, steht man vor folgender Situation: Die Ebenen, die sie zusammenstellen, liegen auf der Ebene n und n+3 (das ist unter Umständen notwendig, um Autobahnraststätten oder Autobahndreiecke optisch richtig zu konstruieren). Beide Objekte müssten mit den richtigen Funktionen versehen sein. Die graphischen Gebilde auf den Ebenen n+1 und n+2 müssten ebenfalls in diesem Zusammenhang berücksichtigt werden.
Ähnlich verhalten sich Flussverläufe. In der Regel wird die Strichstärke vom Ursprung bis zur Mündung erhöht. Im nicht-interaktiven Zustand ist es ohne Belang, ob diese Einzelteile nun beliebige Gruppen bilden oder nicht. Von einem GIS-Export sind diese Linienstücke meist je Hierarchie (Strichstärke) in einer Ebene abgelegt. Im SVG-File müsste man für interaktive und/oder dynamische Anwendungen jeden Flussverlauf wieder einzeln zusammenstellen. GML, Geography Markup Language kann hier vielleicht demnächst abhelfen.
In der Beschreibung der Textdarstellung in SVG wurde schon das Problem angesprochen, dass dieses Element von den am Client installierten Schriftsätzen abhängt. Dies ist auch im Rahmen von SVG noch nicht optimal gelöst. Text ist somit das einzige Element einer SVG-Datei, das nicht genau vordefiniert werden kann. Die Probleme liegen einerseits bei der Spezifikation, andererseits beim Plugin.
Die Spezifikation ist relativ strikt und macht ein schnelles Placieren von Text schwer. Unter Umständen müssen die Zeichen einzeln gesetzt werden. Dies garantiert aber, dass Text bei der Visualisierung am Bildschirm dort steht, wo man ihn in der Karte haben möchte.
Es ist von Vorteil, dass Schriftsätze, also auch zum Beispiel eigens kreierte Symbole, mitgeliefert werden können. Dabei muss nicht darauf vertraut werden, dass der Anwender den Schriftsatz auf seinem System installiert hat. Ähnlich wie CSS können die Schriften zentral in einer eigenen Schriftdatei abgelegt oder in der SVG-Datei eingeschlossen werden. Es kann auch so vorgegangen werden, dass nur der Teil der real benötigten Zeichen abgelegt und somit das Datenvolumen gering gehalten wird.
Allerdings treten Probleme auf: Die eingebundene Schriftart ist ein eigenes Adobe-Format. Dies ist zwar gut komprimiert, aber eben kein Standard (Schriftdatensätze werden normalerweise von ISO behandelt).
Im Plugin selbst gibt es ein Renderingproblem: Das W3C sieht eine genaue Reihenfolge bei der Suche nach Schriftsätzen vor. Zuerst wird die Schrift im System gesucht, dann werden eventuell fehlende Zeichen als eingebettete Schriften gesucht. Wenn alle diese Versuche fehlschlagen, wird eine "vergleichbare" Schriftart herangezogen. Dieses Prozedere veranlasst das Plugin, zuerst eine falsche Schrift in die Graphik zu laden und erst später diese durch den richtigen Schriftsatz zu substituieren. Das führt zu unerwünschten optischen Effekten.
Bis dato war jeder ernsthafte Versuch Kartographie im Internet zu betreiben an sehr strikte anzeigetechnische Vorgaben gebunden, die graphisch hochqualitative Kartographie unmöglich machten. Das Gros von Kartographen an dieser Front war vorrangig damit beschäftigt, Notlösungen (sog. Workarounds) zu kreieren, anstatt sich den eigentlichen kartographischen Inhalten widmen zu können. Der neue Vektorstandard für das Internet, SVG, erlaubt es erstmals die Last der Sorgen um die graphische Ausgabe zu verringern, und sich mehr den Interaktionen, die die Bildschirmkartographie noch immer mit sich bringt, zuzuwenden.
Mit SVG wird aber nicht nur der Bereich Visualisierung optimiert. SVG ist ein offenes, objektorientiertes Datenformat (und keine Software). Es basiert zur Gänze auf dem nicht-proprietären Modell XML. Dies garantiert eine solide und langfristig gültige Einbindung in die Internetumgebung und Kompatibilität zu anderen Datenformaten, auch ausserhalb des Bereichs Internet. Dank der zugänglich gestalteten Objekthierarchie ist es möglich, jede beliebige Interaktion umzusetzen. So können endlich viele kartographiespezifischen Anwendungen in Onlineprojekten Einzug halten. Bei geeigneter Programmierung erlauben SVG-basierte Projekte auch eine Offline-Betrachtung und können zum Beispiel auf CD-ROM angeboten werden. In Kombination mit der hohen Qualität, die auch beim Ausdruck erhalten bleibt, ergibt sich so ein reduzierter Arbeitsaufwand, da mit einem Format mehrere Medien angesprochen werden.
Der offene Charakter des Internets und der Erfolg des Open-Source Modells zeigt Möglichkeiten und Chancen für die Kartographie auf und sollte wegweisend sein, für weitere Bereiche, wie Datenaufbereitung und Vertrieb.
ADOBE SYSTEMS INCORPORATED (2000): SVG, Scalable Vector Graphics, Release notes, (2000.06.25)
cgmOPEN.org (1999): WebCGM Profile, www.cgmopen.org/webcgm/ (2000.07.27)
D'AMORE, Stefan (2000): SVG von Adobe soll der Konkurrenz Druck machen, Macwelt, Heft 8/2000, S. 100-104.
DICKMANN, Frank (1997): Kartographen im Internet; in: Kartographische Nachrichten, 1997, Jg. 47, Heft 3, S. 87-96.
GABORIT, Gaëtan (2000): La cartographie dynamique sur le Net avec SVG, svgmap.free.fr/ (20000926)
GARTNER, Georg (1996): Internet für Kartographen; in: Kartographische Nachrichten, 1996, Jg. 46, Heft 5, S. 185-190.
GARTNER, Georg (1999): Internet-Kartographie: (R)Evolution oder Sackgasse, in: Kartographische Nachrichten, 1999, Jg. 49, Heft 3, S. 98-104.
ISO, International Organization for Standardization (1999): Introduction to ISO, www.iso.ch/">www.iso.ch/ (2000.03.11)
KRAAK, Menno-Jan (1999): National Mapping Organisations and the World Wide Web, challenges and opportunities; in: Proceedings of the 19th International Cartographic Conference and 11th General Assembly of ICA, Ottawa, Canada, Vol. I, S. 619-628.
NEUMANN, Andreas (2000): Hochqualitative Vektorgraphik im Internet mit Hilfe von SVG; in: Tagungsband GIS 2000 SIT - GIS/SIT 2000, SOGI Tagung Fribourg, Workshop 2. 11.4.2000, Internet-Technologien für GIS.
NEUMANN, Andreas (2000): Social Patterns of Vienna, Statistical Maps with SVG, wien.shtml.
OpenGIS Consortium (2000): Geography Markup Language (GML) 1.0; www.opengeospatial.org/docs/is (2003.03.27)
PETERSON, Michael P. (1999): Trends in Internet Map Use; in: Proceedings of the 19th International Cartographic Conference and 11th General Assembly of ICA, Ottawa, Canada, Vol. I, S. 571-580.
SCHLIMM, Reinhold (1998): Aufbau eines Kartographischen Informationssystems im World Wide Web, in: Kartographische Nachrichten, 1998. Jg. 48, Heft 1, S. 1-8.
STATMARKET (o.J.): Web SideStory Inc. , www.statmarket.com (1999.09.20).
SUN MICROSYSTEMS (2000): JSP and SVG (2000.07.25).
TOMLIN, Dana (1990): Geographic Information Systems and Cartographic Modelling, Prentice-Hall, Englewood Cliffs, New Jersey.
W3C, Word Wide Web Consortium (2000): Scalable Vector Graphics (SVG) 1.0 Specification, Candidate Recommendation, 02 August 2000, www.w3.org/TR/SVG (2000.08.03)
WINKER, Daniela (2000): Erstellung eines Java-Applets zur Visualisierung und Analyse von Thematischen Karten, Diplomarbeit TU München (2000.12.03)
WINTER, Andreas (2000): Dynamically generated statistical Maps of Europe by using SVG, diagr.shtml (2003.04.02)
WINTER, Andreas u. Andreas NEUMANN (2000): Cartographers on the Net - Scalable Vector Graphics, papers/svg (2003.04.02)
version 2.51 vom 23. März 2003 (Links update)
version 2.5 vom 04. Dezember 2000
version 2.0 vom 17. Oktober 2000.
version 1.6 vom 15. März 2000.
| Last modified:
Tuesday, 10-Dec-2019 21:21:46 CET
© carto:net (andreas neumann & andré m. winter) original URL for reference: https://old.carto.net/papers/svg/index_d.shtml |